Practice
To build our ArchViz project, do the following:
-
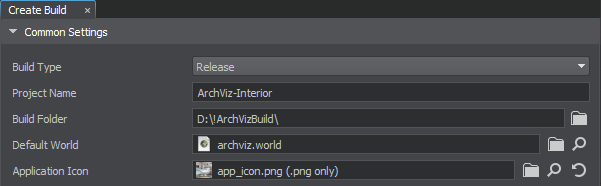
Open the project in UnigineEditor. Then choose File → Create Build. The Create Build window will open.

- In the Create Build window select the Release value for the Build Type setting.
- Specify the project name (ArchViz-Interior) and set the output folder in the Build Folder box (this folder must be outside your project folder and must be empty). Make sure that our world (archviz.world) is set as the Default World.
- Drag and drop the app_icon.png asset to the Application Icon box — this will be our application's icon.
-
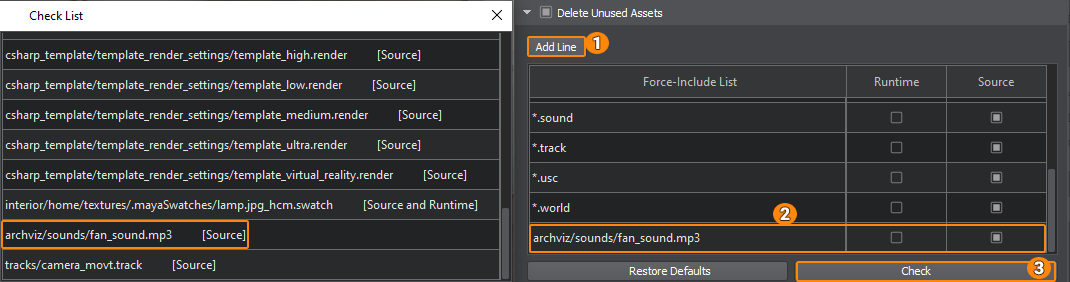
The Delete Unused Assets option by default deletes files that are not referenced by other assets — for example, in our project the fan sound archviz/sounds/fan_sound.mp3 is used only in our code (the Build tool doesn't know this). This is the case when you need to force-include it manually. Click Add Line (1) to add a new line to the list, write the path to the file: archviz/sounds/fan_sound.mp3, and, since the *.mp3 asset has no runtime, check Source (2), then click Check (3) to check if the desired asset is included in the Check List.

- You can also include files that are stored outside your project (such as a license text or end-user agreement).
-
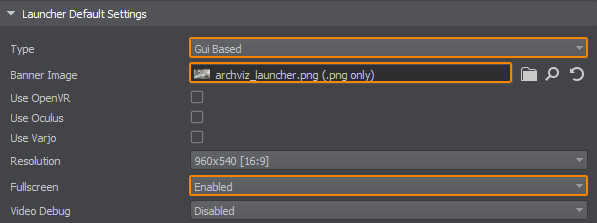
Let's add a launcher module for our application by selecting the GUI-Based type in the Launcher Default Settings group. Drag the archviz_launcher.png asset into the Banner Image box — it will be displayed in the launcher. And enable Full Screen mode.

-
To start the build process, click the green Create Build button at the bottom of the Create Build window. A progress bar will show the current status of the build process.

-
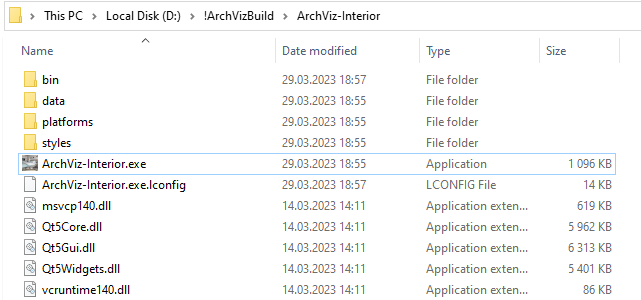
When the build process is complete, the target folder where the project was built will automatically open. All required files are available, everything unnecessary has been removed.

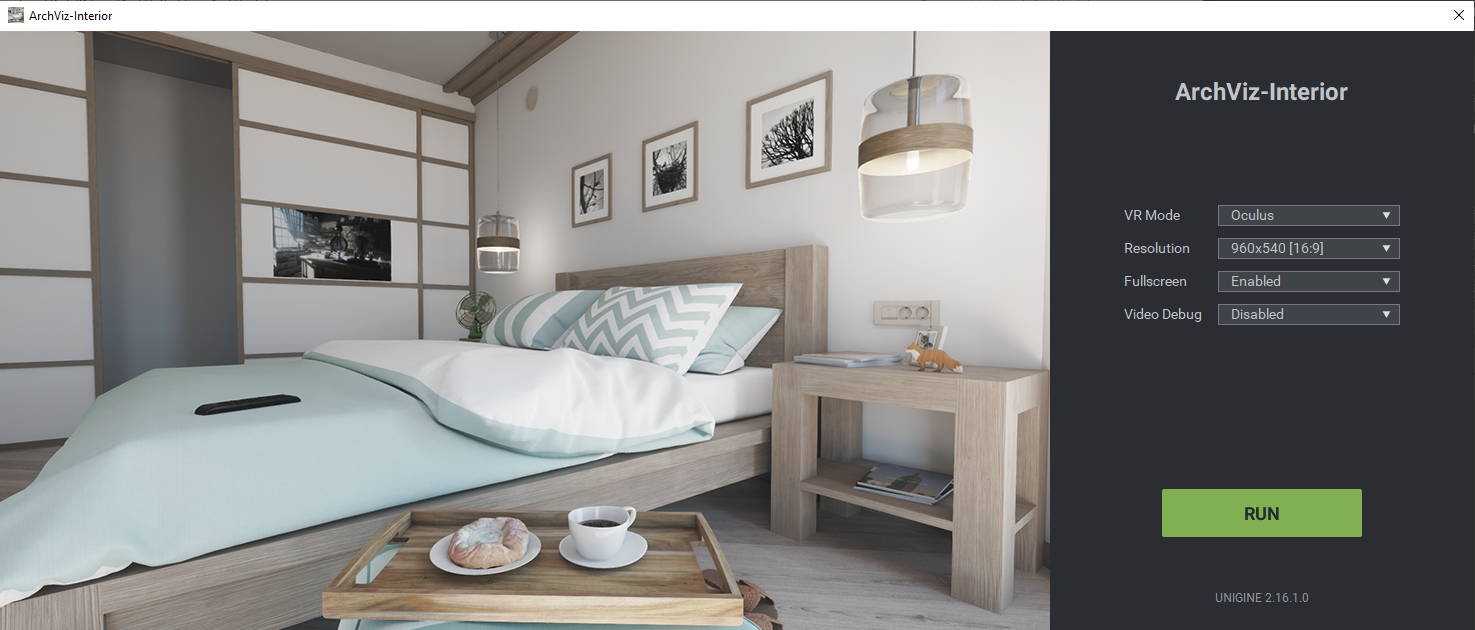
After launching the ArchViz-Interior.exe file, you will see the launcher window, which allows you to run our application with the required settings:

Now it's time to celebrate, because your first project with an interactive interior scene is ready! And there's a lot more to come.