Working with Projects
A project is an independent entity that contains all the data on your application content organized in a set of directories. The .project file containing metadata is associated with the project.
Creating New Project#
Before starting to create new projects you should have an SDK installed. Once you have the required version of the SDK, you can create a new project as follows:
- Open the Projects tab in the SDK browser.

- Click Create New. The new project creation window will be opened.
- Define the name of the project, choose a path to store project files, specify the SDK and UNIGINE Engine build to be used.
NoticeYou can choose the Development or Release build of UNIGINE Engine:
- The Development build includes additional features that can be useful for project's development (Microprofile, etc.)
- The Release build allows checking the final performance of the application.
The project will be created in the <project path>/<unigine_project> folder.
- Specify the required application and general settings.
- Specify the add-ons to be added (optional).
- Click Create New Project. The project will appear in the projects list.

Application Settings#
The project can be created with the following application settings:

| Template | A template that is used as a basis for the project:
|
|---|---|
| API+IDE | Programming language to be used for project creation. The following APIs are available:
|
| Precision | The coordinates precision to be used:
|
General Settings#
The project can be created with the following general settings:

| Component System | Create a project with the Component System. |
|---|---|
| GUI-based settings configurator | Create a project with the launcher. |
Click Plugins to specify the following:

| Oculus support (AppOculus plugin) | Create project with the Oculus Rift virtual display support. |
|---|---|
| HTC Vive support (AppVive plugin) | Create project with the HTC Vive output support. |
| Dual output stereo 3D (AppSeparate plugin) | Output 2 separate images for each eye.
Notice
The AppSeparate supports DirectX 11 only. |

| 3-monitor output (AppSurround plugin) | Render the application across 3 monitors simultaneously. |
|---|---|
| Monitor wall (AppWall plugin) | Render the application into the configurable number of monitors. |

| Multi-projector setups (AppProjection plugin) | Create a project with the AppProjection plugin. All necessary files are copied and the launcher with the corresponding settings is generated. |
|---|---|
| EasyBlend support (AppEasyBlend plugin) | Create a project with the AppEasyBlend plugin. |

| Syncker plugin | Create a project with the Syncker plugin for multi-channel rendering synchronization. |
|---|---|
| SSLSocket plugin | Create a project with the SSLSocket plugin. |
| Steam plugin | Create a project with the plugin for Steam integration. |
| VRPN Client plugin | Create a project with the VRPN Client plugin. |
| ARTTracker plugin | Create a project with the ARTTracker plugin. |

| Kinect2 Plugin | Create a project with the Kinect2 plugin. |
|---|---|
| GPU Monitor plugin | Enable GPU frequencies and temperature monitoring for your project. |
| Leap Motion plugin | Tracking hands and fingers with Leap Motion |
| Interface plugin | Create a project with the Interface plugin. |
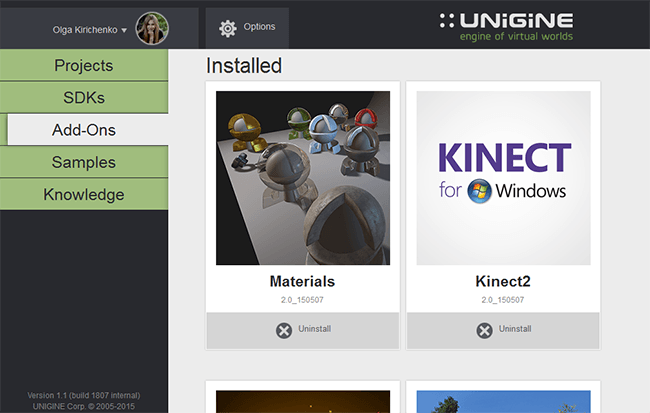
Add-Ons#
The project can be created including any add-on available in the Add-Ons tab. All required add-ons can be added both on and after project's creation.
Specifying Add-Ons on Project's Creation#
To create the project with an add-on:
- Download the required add-on in the Add-Ons tab by clicking Install.
 NoticeAny amount of add-ons could be added to a project afterwards.
NoticeAny amount of add-ons could be added to a project afterwards. - On the project creation, specify the add-ons to be included by clicking the Add-ons (0) button.

- Drop the required add-ons from the Available field to In Use. You can add any amount of add-ons to the project. After all add-ons are dropped, click Ok.
 NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons.
NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons. - Click Create New Project. To enable added add-ons in the project, you should follow instructions on each add-on.
Specifying Add-Ons for Existing Project#
To extend an existing project with add-ons:
- Download the required add-on in the Add-Ons tab by clicking Install.
 NoticeAny amount of add-ons could be added to a project afterwards.
NoticeAny amount of add-ons could be added to a project afterwards. - Click Other Actions -> Configure Project.

- Click the Add-ons (0) button and drag and drop the required add-ons from the Available field to In Use.
 NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons.
NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons. - Click Ok and then click Update Configuration.
Adding Existing Project#
To add an existing project to the browser:
- Click Add Existing in the Projects tab.

- In the file dialog window that opens, specify the path to the project folder and click Import Project. The project will appear in the projects list.

Upgrading Existing Project#
Projects that require upgrade are marked with the Upgrade available label:

To upgrade your project to the newest installed version of UNIGINE SDK:
- Click this label or Other Actions -> Configure Project. The following form will open:

- Choose the newest installed version of the SDK and click Update Configuration.
- Specify a path to the backup folder into which the original project will be copied. Leave Migrate Content checked and click Upgrade Project.

Running Project with Default Settings#
There are several options of running a project with default settings:
- Run the project without the loaded editor by clicking Run.

- Run the project with the loaded editor by clicking Edit Content.

You can also use launchers created by default in the project folder:
-
 launch_debug — the launcher of the project's debug version.
launch_debug — the launcher of the project's debug version. -
 launch_editor — the launcher of the project's with the loaded editor.
launch_editor — the launcher of the project's with the loaded editor. -
 launch_release — the launcher of the project's release version.
launch_release — the launcher of the project's release version. -
 launcher — the startup file for the launcher that provides a GUI to configure application options and run the application. This launcher can be customized and used in the release version of your project. To create a project with the launcher, check the GUI-based settings configurator box in the project's creation window.
launcher — the startup file for the launcher that provides a GUI to configure application options and run the application. This launcher can be customized and used in the release version of your project. To create a project with the launcher, check the GUI-based settings configurator box in the project's creation window.
Running Project with Custom Settings#
There are also several options of running project with custom settings:
- Run the project without the loaded editor by clicking an ellipsis under the Run button:
In the Customize Run Options form that opens, set the required values and click Run.
- Run the project with the loaded editor by clicking an ellipsis under the Edit Content button:
In the Customize UnigineEditor Options form that opens, set the required values and click Edit.
Customize Run Options#
Via this form, the project without the loaded editor can be run with the custom settings.
Depending on the value of the Application option, different sets of options are available:
- Default — the default main application (<project_name>_x*.exe) will be run:
The default main application should be used when only UnigineScript is used to implement the project. In this case, the following options can be customized:
Debug Indicates whether debug or release version of the application should be run. Arguments Start-up command-line options. Remember Indicates whether to remember the specified custom settings for future run or not. - Custom — a custom main application will be run:
This option should be chosen if the C++ or C# API is used to implement the project (besides UnigineScript). In this case, the following options can be customized:
Binary Name of the custom main application. Here the name of the compiled binary executable located in the bin folder of the project should be specified. If the binary executable is located outside this folder, a path to it relative to the bin folder should be specified. Arguments Start-up command-line options. Remember Indicates whether to remember the specified custom settings for future run or not.
Customize UnigineEditor Options#

| Additional arguments | Start-up command-line options. |
|---|---|
| Debug | The editor version (debug or release) that will be used for project's editing. |
| Remember | Indicates whether to remember the specified custom settings for a future run or not. |
Editing Project#
To open the project for editing:
- On Windows, click Edit Code:
The project will be opened for editing in an associated tool. To change a tool, click an ellipsis under Edit Code. By default, the following form will open:
Choose Custom in the drop-down list and specify a path to a custom tool (e.g. IDE or editor) with required arguments:

- On Linux, click Open folder and then edit code in an associated tool:

See the articles in the Programming Overview section to learn how to edit the opened project.
Other Actions#

When clicking the Other Actions button, the following form opens:

| Configure Project | Change project settings. |
|---|---|
| Open Folder | Open the project folder. |
| Delete | Delete the project. |
Updating Project Configuration#
When clicking Other Actions -> Configure Project, the following form opens:

Via this form, you can change settings of an existing project: the UNIGINE Engine build used for the project, the version of the release application, the coordinates precision, and the general settings. This option should also be used when you need to upgrade the existing project to the newest SDK version.
Moreover, you can restore the project's files that were corrupted, missed, or mistakenly modified. For this, you should leave settings in the form unchanged and press the Update Configuration button. In this case, the following files of the project will be restored (they will be copied from the SDK):
- Binaries
- core.ung, editor.ung and scripts.ung
- Launchers