Layer
A ![]() layer is a zero-sized node that has no visual representation and enables to save all its child nodes into a separate .node file.
Layer nodes should be used as containers for editing the other nodes in the world: you can split the world into several logical parts and save each of them in a .node file.
It will enable to facilitate collaborative work on one project by eliminating conflicts arising from simultaneous editing of this world by several people.
layer is a zero-sized node that has no visual representation and enables to save all its child nodes into a separate .node file.
Layer nodes should be used as containers for editing the other nodes in the world: you can split the world into several logical parts and save each of them in a .node file.
It will enable to facilitate collaborative work on one project by eliminating conflicts arising from simultaneous editing of this world by several people.

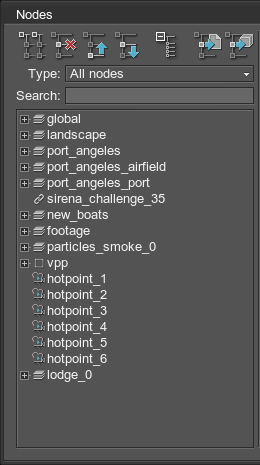
The contents of a layer depend on the hierarchy structure: to become part of a layer, a node should be assigned to it as a child. In the hierarchy list of the Nodes panel, a layer node is displayed as a usual node that can be transformed, cloned and so on.
Layer nodes are especially convenient when using the VCS, because by merging the project modifications there will be no need to match the conflicted files.
Unlike a node reference, a layer node can contain more than 1 node of the same level in the hierarchy.
See also
- A NodeLayer class to edit layers via UnigineScript
Adding a Layer Node
To add a new layer node via UnigineEditor:
- Click Create -> Node -> Layer on the Menu bar.
- In the Add Layer file dialog window that opens, specify a name for the .node file into which child nodes of the layer will be saved.
- Place the layer node in the world.
 Place a Layer Node
Place a Layer Node
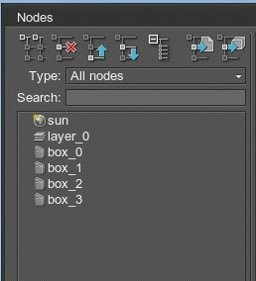
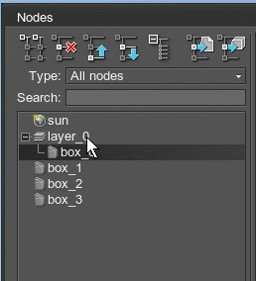
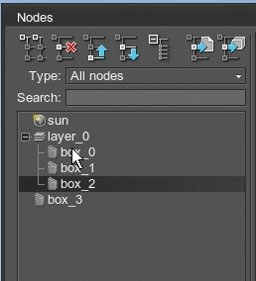
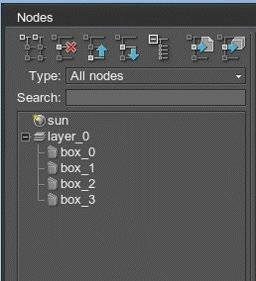
Then you should add the child nodes to the layer node: select the required nodes, hold Alt and drag the nodes inside the layer node:

Editing a Layer Node
Changes made in the child nodes of the layer node are saved on the disk when:
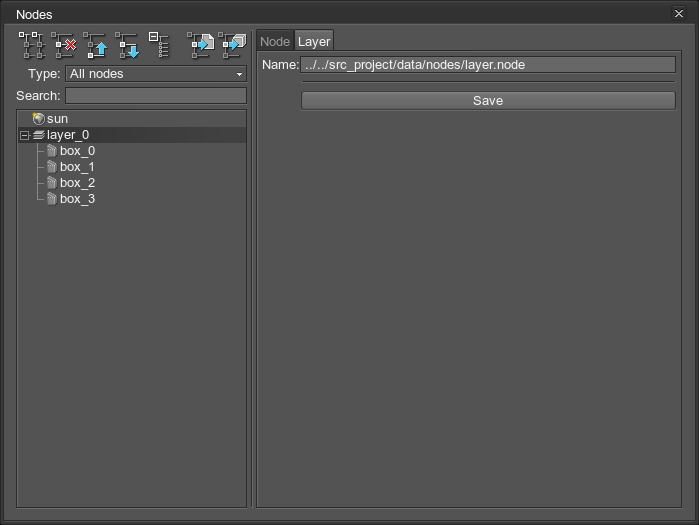
- Clicking Save on the Layer tab of the Nodes panel.
- Saving the world via File -> Save World or by pressing Ctrl+S.
In both cases only the .node file will be updated.

The .node file contains all the child nodes of the layer node. All changes made in child nodes of the layer node will not affect the source .world file.