UNIGINE 2.6: Editor2, Improved Multi-Channel Rendering, Procedural Landscape Generation, VR Template
Key Changes
- Editor 2 (re-written from scratch): faster, better, easier to use
- Assets system
- Improved multi-channel rendering: better sync, C++ API, more features
- Improved CIGI protocol support
- Powerful procedural generation in Landscape Tool: data refinement, tags, roads
- Improved TerrainGlobal
- Materials system refactoring: clean API, easier hierarchy management
- Improved file system
- VR template project
This release could be called “old systems done right”. We gathered feedback from users and decided to improve important stuff before moving to adding more on top. It took months (and even years in the case of Editor 2) of hard work, but we believe it worths the effort.
IMPORTANT : our team made our best in order to keep backward compatibility, but some migration of projects would still be required because of these large-scale improvements. Unfortunately it is the price of the progress. If you have a project, that is almost ready for release, it is strongly recommended to keep using UNIGINE 2.5 with old workflow.
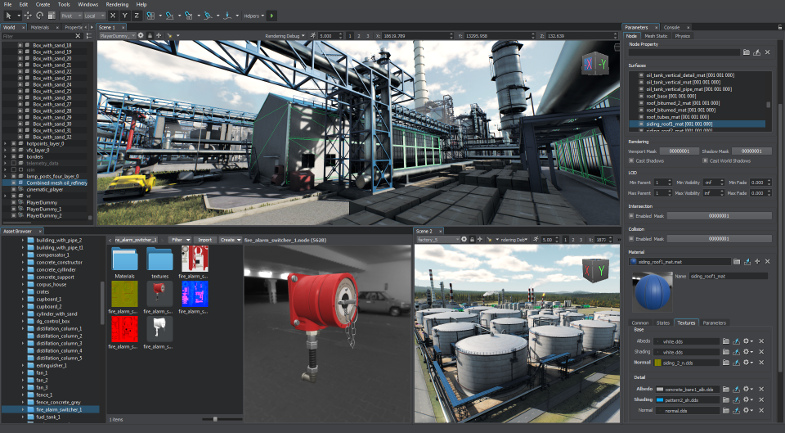
Editor 2
Initially introduced with UNIGINE 2.3 as an experimental feature, the UnigineEditor 2 is now ready for the production use. It took 2 years of work for our tools team to re-do the editor from scratch, and they did it well! The key goals were more productive assets workflow for 3D content creators and ease of use for new users.
The core of the editor is re-designed and re-written from scratch in C++ with the use of Qt widgets, providing native look and feel on every operating system.
Key features:
- Completely rewritten from scratch in C++ (faster, better architecture)
- Greatly improved usability
- Qt-based interface (native widget look and feel)
- Customizable UI layout with dockable panels
- Deep integration with the asset browser
- Hot loading into the running engine instance is back! (editor2_load / editor2_quit console commands)
- GPU compression is now used when importing textures to the Asset Browser
Assets System
Asset is a new abstraction introduced in UNIGINE 2.6, it represents any item that can be used in your world or project. An asset may come from a file created using a third-party application, such as a 3D model, an audio file, an image, or any other type supported by the UNIGINE Engine.
Each asset has a GUID (globally unique identifier) which identifies a path to this asset (i.e., location of the asset in the project). You can change the location of the asset, or rename it, while keeping the same GUID.
Asset Browser
Asset Browser is a modern tool that is used to organize content in your project: create, import, view, rename you resources (assets), move them between the folders and manage their hierarchy. Now you don’t have to worry that your material will lose a texture when you change its name. If you decide to move an asset to another folder within the project using drag-n-drop, context menu, or hotkeys (Ctrl+C, Ctrl+X, Ctrl+V) the asset system will keep all links and dependencies between the resources.
You can easily import content to the Asset Browser using drag-n-drop or the Import button, you can also put your resources to the assets folder of your project directly using the functions of your operating system. The Editor 2 will import new assets automatically. You can place your assets on the scene by just dragging their icons from the Asset Browser window to the viewport.
You don’t have to use the “uncompressed” folder for texture compression, all textures can be imported in convenient formats (such as .tga, .jpg, .png .hdr etc.).
If you want to assign a texture to some material, or a material to some mesh you can do that in several ways:
- Drag the icon of the asset from the Asset Browser window to the destination field in the Parameters window.
- Use the button next to the destination field in the Parameters window to select the desired asset.
- Type the name of the asset to the destination field in the Parameters window manually.
If an asset with the specified name exists in the project it will be shown while you type.
Copying assets from other projects is much easier now. You can just copy all necessary files from the assets folder of the Project A to the assets folder of the Project B. You will have all selected assets automatically imported as you open Project B in the Editor.
Access to Runtime Files
If you need access to runtime files such as .mesh or .dds you can find them in the corresponding “data” folder of your project. E.g. if a texture is located in the Assets/My_Folder/Texture_0.tga the location of the corresponding runtime file will be as follows: data/My_Folder/Texture_0.dds
Old editor is considered obsolete and will be removed in further releases.
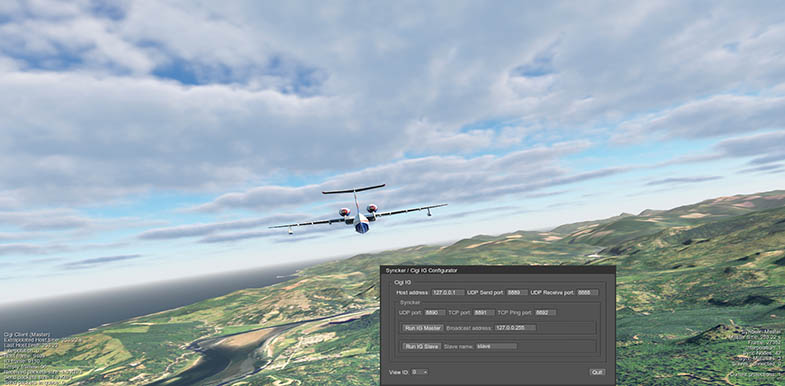
Syncker 2
Re-written from scratch with both usability and performance in mind, Syncker 2 has become a C++ plugin, providing robust and reliable frame synchronization and offering a set of optimizations along with a powerful C++ API to tailor it to any customer’s needs.
Truly “smart” synchronization: different approaches used for static and dynamic objects, adjustable packet compression parameters, use of interpolation/extrapolation, different protocols (TCP/UDP) used for critical and non-critical messages, and a lot more. Add to this a flexible customization of the whole synchronization process, based on custom user messages. Instead of sending the whole bunch of transformation data for objects that can only be rotated or sending huge amounts of transformation data for all parts of complex objects, when their positions can be determined using just a handful of simple parameters, you can send a single quaternion or a set of parameters.

The order of launching master and slave applications does not matter anymore: you can launch several slaves, then the master, and then the rest of the slaves - synchronization will start automatically.
Syncker offers you an extreme flexibility of viewport configuration: you can use up to 6 monitors on a single slave, each having its own viewport assigned. Moreover, now it is possible to synchronize multiple cameras (e.g. a camera in the plane's cockpit and a ground-based surveillance camera).
Key features:
- Reliable tight synchronization between the channels
- Optimized "smart" frame-to-frame synchronization for highest performance
- Two-way communication between the master and the slaves
- Support for multiple cameras
- Extreme flexibility of viewport configuration enhanced by the ability to use multiple monitors on slave computers
- Customized synchronization via user TCP/UDP messages
- Free launching order of master and slave applications
- Easy initialization with minimum code required
- C++/UnigineScript API
For more information on the Syncker plugin please refer to the Syncker plugin article.
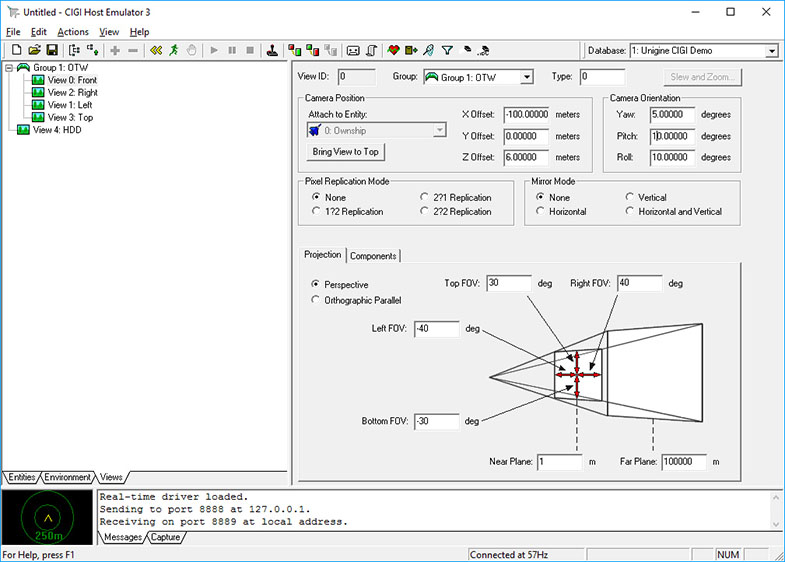
Improved CIGI Protocol Support
New CigiClient plugin takes another step to the flight simulation industry with improved support for standard CIGI protocol.

Instead of just receiving, parsing and sending packets it really does the job: automatically creates, modifies and deletes entities and controls articulated parts, changes views, responds to HAT/HOT/LOS request packets, etc. It also offers customization of processing of any type of CIGI Host packets (control, definition, request) via callbacks. On the top of that it is now possible to use Multi-IG configurations for visualization, that’s where the new Syncker plugin comes into play, providing reliable tight synchronization between the channels.
Here is a list of basic features:
- Easy initialization with minimum code required
- Automatic creation, modification and deletion of entities; manipulation of views and view groups
- Interaction with the Syncker plugin allows to use multi-IG configurations with reliable tight synchronization between the channels
- Customization of processing of any type of CIGI Host packets (control, definition, request) via callbacks
- C++/UnigineScript API
For more information on the CigiClient plugin please refer to the CigiClient plugin article.
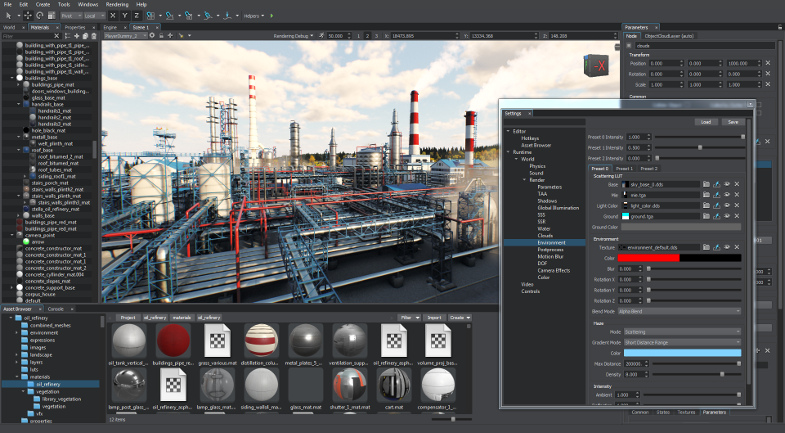
Improved Environment Rendering
- Added new RenderEnvironmentPreset class that represents an environment preset and provides access to all its settings. To get the target preset, use Render::getEnvironmentPreset().
- Improved environment haze, added new render_environment_haze_gradient console command.
- Added blur and rotation for the environment texture. These options can be used to tweak the environment texture, e.g., to make a blurred panorama at the background.
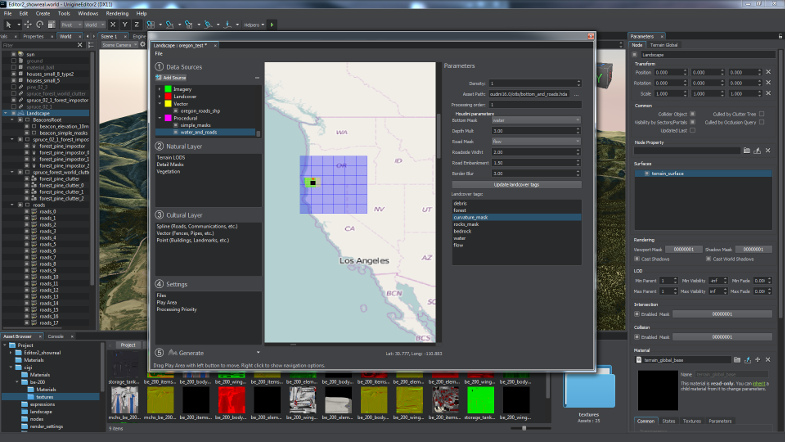
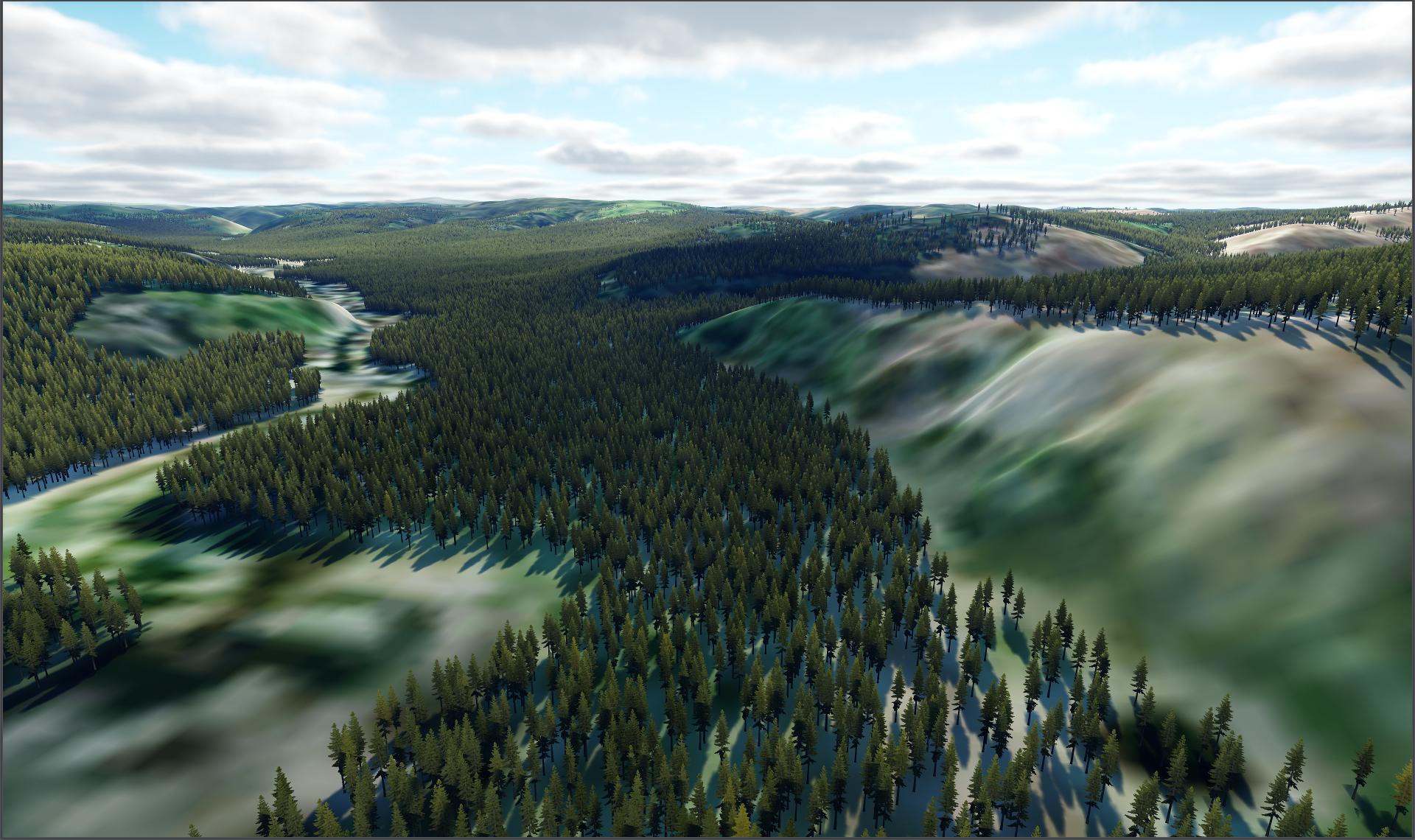
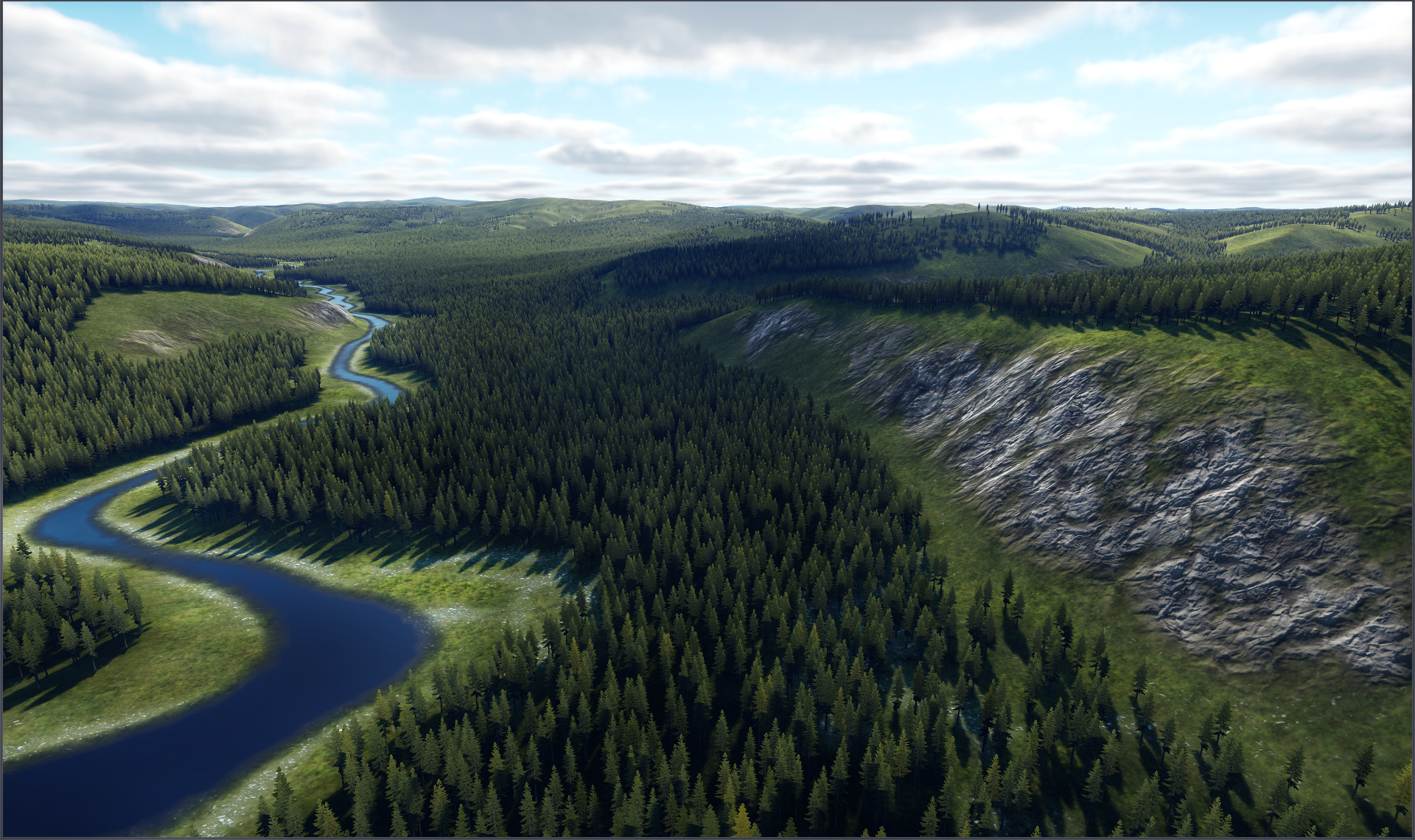
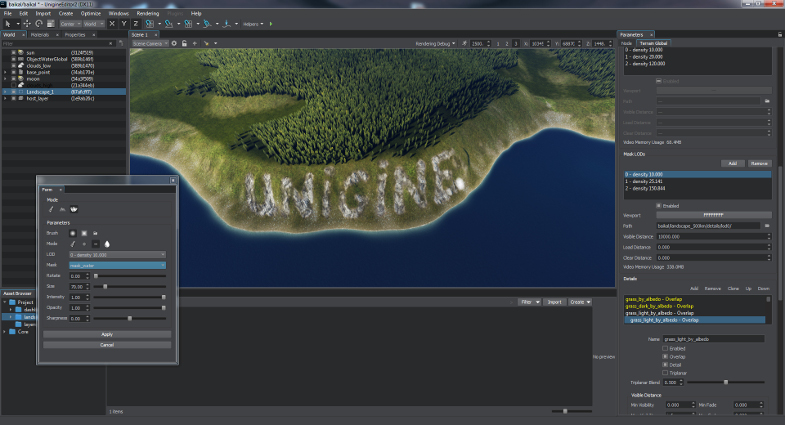
Landscape Tool
The Landscape Tool becomes more and more advanced with a lot of new features added.
Procedural Placement of Objects
Procedural placement of objects on the basis of vector data, be it buildings or fences, will save your artists a lot of time. All you have to do now is specify an object to be placed and define the locations via points, lines, or polygons in a vector data file.
Another powerful feature is the ability to generate masks, that can be used for details and vegetation, on the basis of landcover data available. As well as to procedurally refine these masks or create new ones, adding more realism to the final image, even if the quality of initial data is insufficient.
Procedural Refinement System
Procedural refinement system, makes it possible to drastically improve the visual quality of generated terrain using Houdini Digital Assets even in cases of insufficient resolution of GIS data sources. It can be used for:
- Height data correction (erosion, riverbeds, etc.)
- Landcover masks improvement (smoothing, etc.)
- Generation of high-resolution detail masks
Please note that in order to use this feature with Houdini digital assets you need to purchase (or rent) a commercial (Artists/Studios) license for Houdini Engine from the vendor.
Roads Generation
Roads generation has been improved, now providing smoother transitions of geometry between the adjacent spline segments and better performance. You can now choose between generating roads using decals or geometry (when physical interaction is required), or you can combine them both, using visibility settings to enable geometry for near distances and decals for far distances.
Added C++ samples for SplineGraph and WorldSplineGraph classes illustrating how to manage spline graphs and generate geometry along the graph segments in stretching and tiling modes:
- source/samples/Api/Nodes/SplineGraph
- source/samples/Api/Nodes/WorldSplineGraph
The complete list of improvements includes the following:
- Procedural refinement system via optional Houdini Engine support
- Roads generation
- Placement of nodes by vector data (points, lines, polygons etc.)
- Added the ability to generate terrain without elevation sources
- Added generation of decal roads for better performance
- Added priority order for data sources to be used to tweak the generation process
- Improved generation performance
- Enabled interpolation for generated masks
- Added a more verbose progress bar to monitor the generation process
- Project files are now saved to ".landscape" files
- ObjectTerrainGlobal settings remain the same after re-generation
- Play area center now is a zero point in a world
- Improved precision for clipping vector data by the play area
- Added the ability to enable / disable output objects
- Generated nodes are grouped using NodeDummy (vector, landcover...)
- Added imagery sources preview on preview map
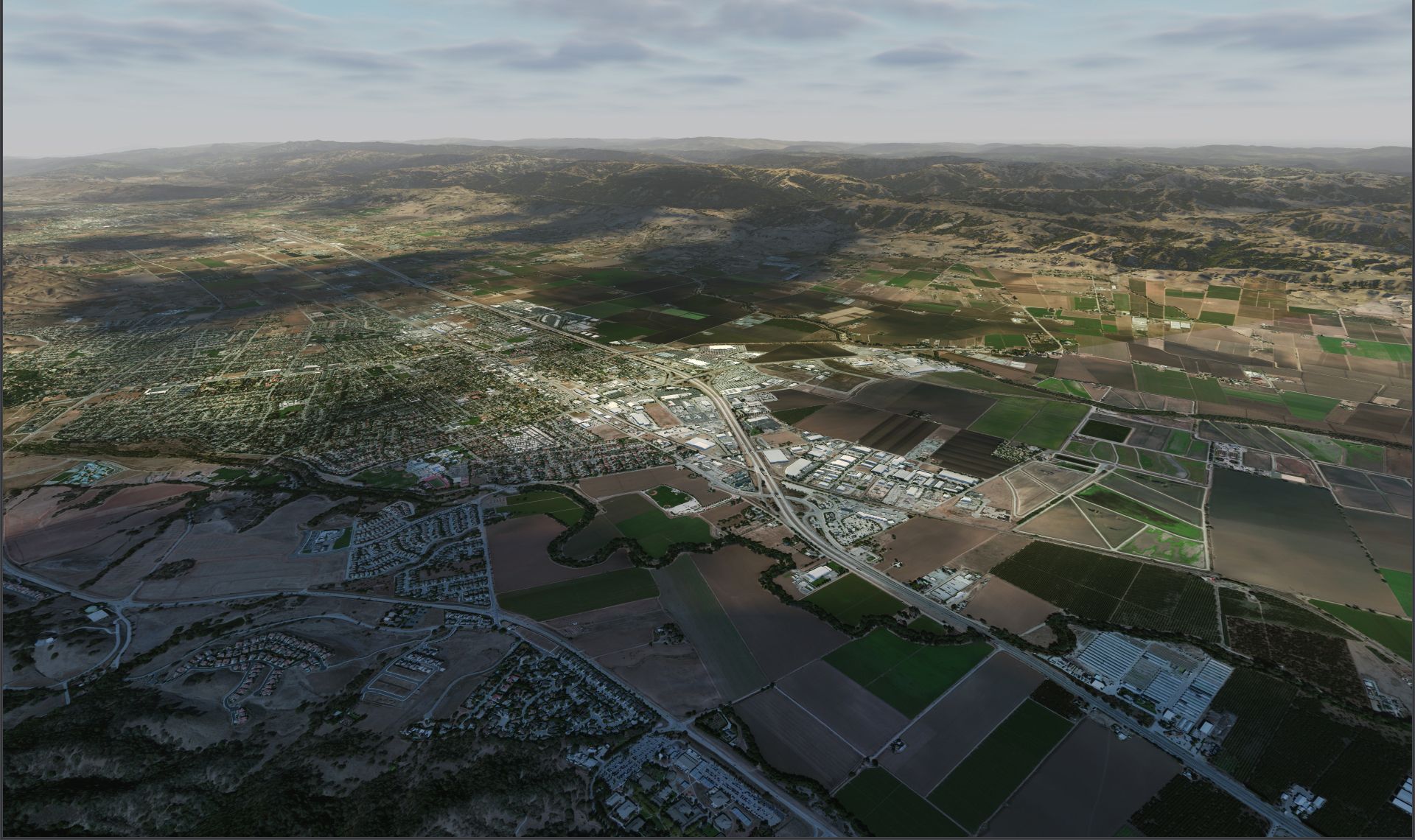
Improved TerrainGlobal
Support for Detail Materials
Introducing the new TerrainGlobal details system, serving to achieve a realistic visual representation of the global terrain. It offers a flexible mechanism of applying various detail layers (sand, stones, snow, etc.) to the terrain surface using masks. You can use the Landscape Tool to generate masks on the basis of landcover data (or any georeferenced 2D image). Or you can generate new masks using Landscape Tool’s new procedural refinement system. You even can specify a color of terrain surface to be used as a mask (e.g. to apply sand to yellow areas). Masks can be modified manually in the Editor with new terrain brushes.
Moreover, all the benefits of LODs are now available for details – you can manage visibility settings to reduce tiling effect and gain performance. You can also adjust a mask to display a detail only within a certain range of heights.
Details now look even more natural thanks to displacement mapping and triplanar texture mapping.
Collision Detection (Physics) Support
We have added configurable collision detection for the Global Terrain object making it possible to realistically simulate interaction with physical objects. You can now choose terrain LODs, that will be used for collision and intersection detection. You can also use masks to make collision/intersection even more selective.
Improved API
We also improved ObjectTerrainGlobal API, now it is cleaner and more convenient: added new TerrainGlobalDetail, TerrainGlobalLod, TerrainGlobalLods, TerrainGlobalLodHeight classes to simplify management of TerrainGlobal LODs.
Shadows From Clouds
Improved shadows for clouds. Added new parameters to the clouds_base material: shadow contrast, shadow multiplier, shadow subtraction.
Refactored Materials System
We refactored the Materials system, making the API clean and hierarchy management easier. All materials used in the project are now loaded on the engine start-up. You don’t have to worry about including material libraries anymore. Loading order of materials does not matter as well.
The main changes are as follows:
- Removed material libraries. Now each material is stored in a separate file.
- Now there are 3 main types of materials:
- Base materials are stored in the .basemat files.
- User (regular) materials are are created at runtime and stored in the .mat files. They cannot be extended (e.g. a new state cannot be added). If necessary, a new base material can be implemented by copying an existing base material and customizing it. User materials cannot refer to shaders, this option is available for base materials only.
- Manual user material is a custom user material that is created and edited manually.
- Materials hierarchy is based on GUIDs.
- Reparent operation is now available for materials via API.
- Base materials cannot be organized in a hierarchy: they can be at the top level only.
If a surface has no material assigned it will be rendered red. So, the old method of hiding the object to disable its rendering will not work. In this case it is recommended to use viewport masks (e.g. set the mask to 0).
We tried our best to minimize problems associated with content migration to Unigine 2.6. However, there may be cases, when manual migration of projects would still be required because of these large-scale improvements. We apologize for any possible inconvenience caused, but that’s the price of progress. For more detail on content migration please refer to the Content Migration Guide.
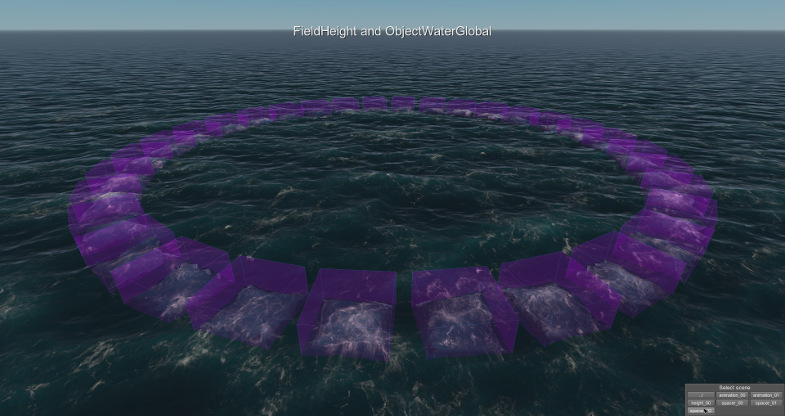
Improved Field Objects

- Added the possibility to define the maximum limit of fields that can be used (FieldAnimation, FieldHeight, FieldShoreline, and FieldSpacer). This can be done via the corresponding console commands (render_max_field_animations, render_max_field_heights, render_max_field_shorelines, render_max_field_spacers respectively), or via code. Keep in mind, however, that increasing the number of fields significantly affects performance and shader compilation time.
- Improved FieldHeight, now there are two blending modes available: additive and multiplicative. Rendering order must be set to ensure proper rendering of fields, that use different blending modes. Use the setOrder()/getOrder() methods to manage FieldHeight’s rendering order.
- Added FieldWeather intensity slider that can be used to adjust the degree of impact of the FieldWeather coverage texture on the clouds
- Improved performance for field interaction with ObjectWaterGlobal.
Other Renderer Improvements
After the revolutionary SSRTGI technology, introduced in the previous release, we made some less fundamental but still important and useful improvements and fixes here.
- Performance optimizations.
- Improved shader cache generation: now cache is generated for both DirectX and OpenGL; cache loading speed has increased drastically; the size of the DirectX cache has reduced by over 50%. To generate shader cache use the shaders_create console command, to remove all shaders from RAM use the shaders_destroy console command.
- Writing to the velocity buffer is now enabled for morph target animation making the motion blur effect available and improving TAA.
- Added new render_border console command, that renders an image outside the bounds of the screen to reduce artefacts of post effects. This command is now used instead of the AppBorder plugin.
- Added coverage cloudiness slider to the clouds_base material.
- The Render class now allows getting only the settings of the preset that overlays the other ones.
- Added a set of debug_* materials, these materials can be used for convenient debugging of image generation stages.
- Unified render buffer cleanup logic.
- Added Render::setClearBufferMask / getClearBufferMask methods, that use RenderState::BUFFER_* values to specify which buffers to clear.
- Engine::render() call now clears bound buffers by default.
- AppProjection, AppSurround, App3DSurround, AppSeparate plugins will not clear bound render targets.
- Added validation of post, composite and render materials for Render::setPostMaterials() / Render::setRenderMaterials() / Render::setCompositeMaterial() methods. In case of a validation failure for certain material, such material won’t be rendered, and corresponding error message will be displayed.
- Added Viewport::SKIP_STREAMING flag. This flag can be used to disable data streaming in the process of rendering.
- Fixed post effects applied to GUI.
- Fixed WidgetSpriteShader s_transform uniform defaults.
- Fixed radial blur and sobel for OpenGL.
- Fixed incorrect shadows from light sources when using a materials with alpha blending.
- Fixed shadows from omni light sources (LightOmni) for cases when the world light source (Light World) is enabled.
- Fixed ObjectVolumeBox shader.
- Fixed shader errors on ObjectTerrainGlobal generation.
- Fixed shader errors on enabling soft Interaction for ObjectBillboards (DX11).
- Various minor bugfixes.
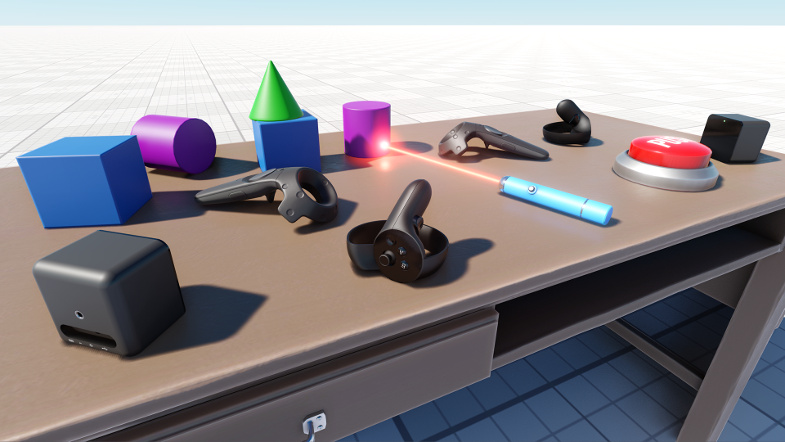
VR Template Demo
Good news for VR developers: this demo project can be used as a template for your VR application! This VR Template allows any keen VR developer to jump straight in and start creating projects of their own. The template includes a set of basic features that can be used in a VR application.
The list of the features is as follows:
- VR support (Oculus Rift and HTC Vive).
- A set of physical objects, that can be manipulated via controllers.
- An interactive laser pointer object.
- Teleportation around the scene.
- Interaction with GUI objects via controllers.
Use "Copy as Project" feature in the SDK Browser to quickly start creating your own VR applications based on this template.
Improved File System
We improved our file system to make it even more reliable, flexible and convenient. Each resource now has a GUID (globally unique identifier) which identifies a path to this resource. GUIDs offer more flexible management of assets, e.g., you can change a path to the resource while keeping the same GUID, etc. To manage GUIDs via API use the UGUID class.
Introducing a new “strict” feature. Of course, the fact that the file system understands partial paths is quite convenient, but sometimes you want to know whether the file with the specified name exists in the exact directory, not just somewhere inside the data. Now this is possible by simply setting the strict flag to tell the file system to check the exact file location.
Asynchronous Loading Queue
Improved asynchronous resource loading queue. Loading of resources is now centralized: all async loaders from the Filesystem and World classes moved to the new AsyncQueue class.
All file-related methods will load a file and add it to the file system as a cached one.
engine.async.load* methods now return a unique id which can be used later to get the data.
Example:
Old code (name based loading):
engine.filesystem.loadImage("image.dds"); // ok
engine.filesystem.loadImage("image.dds"); // can't load same image twice
New code (id based loading):
int id0 = engine.async.loadImage("image.dds"); // ok
int id1 = engine.async.loadImage("image.dds"); // also ok
Resource ownership for take* methods is now unified:
- takeMesh / takeImage return instances owned by the module (C++ user side or UnigineScript)
- takeNode / takeNodes return orphan instances
Added "resource loaded" callbacks for images meshes and nodes (available for C++ API only)
Example:
void image_loaded(const char *name, int id)
{
Log::message("Image \"%s\" loaded, ID: %d\n", name, id);
// Warning: if you call takeImage here, you'll be taking
// every loaded image forcing internal engine managers
// to load them again, so be careful
//
// Rule of thumb: if you're absolutely sure it's your resource
// then call take* method otherwise call get* method
}
// somewhere in the code
auto async = AsyncQueue::get();
async->addCallback(Async::CALLBACK_IMAGE_LOADED, MakeCallback(image_loaded));
async->loadImage("image.dds");
Other file system improvements are as follows:
- Improved path resolving. The file system will try to concatenate data paths with the specified path and perform do a lookup. In case of absolute paths file system will use them as-is without any checks. Added a new getRelativeFileName method.
- Improved the file system’s loading priorities. Multiple data paths for relative names are now supported (latest data path will have a top priority). Paths that are relative to binary will now be handled the last.
- Implemented path normalization: the file system automatically converts Windows paths to UNIX paths.
- Added GUID generation and management for every known path (all paths stored in GUIDs are relative to data path).
- Added support for file write mode with multiple data paths.
- Added a new Dir::isAbsolute() method to check whether the specified path is an absolute one.
- Removed filesystem_delay console variable.
Other Engine Improvements
- Improved geometry auto-reload. The geometry is automatically reloaded when the number of surfaces or bones changes. Materials and properties are restored using the names of surfaces. Standard material and property are assigned to new surfaces.
- Added multithreading for skinned mesh animation providing performance gain and improved CPU utilization.
- Added ability to load the world without world script attached to it.
- Added support for add-on migration, added migration for SimLights plugin.
- Added GUID support for worlds. The world file now can have a name that differs from the name of the world, which is now stored in the .xml file.
- NodeReferences now can autoreload their references, when the .node file they are referring to has changed (World::saveNode was called). This feature is controlled by the World::setAutoReloadNodeReferences() function, and is disabled by default for legacy projects.
- The editor.getNodeByName(), isNode(name) now work faster.
- Added virtual mouse control mode for ObjectGui and ObjectGuiMesh classes that can be used in VR to enable interaction between GUI objects and a virtual laser pointer.
- Added support for migration of addons and SimLights plugin.
- Fixed second argument name for setTo() / lookAt() functions: it was always meant as a target position but was called 'direction'.
- Replaced own global ::swap() function with std::swap(): this fixes a lot of issues with builds and ambiguous swap function calls (e.g., SDK Browser, Tools, Tests).
- Fixed handling of .dds textures larger than 2 Gb.
- Fixed transformation of NodeLayer's children.
- Fixed cases when players gets updated twice per frame.
- Fixed cases, when node's enabled state was wrong after hierarchy changes.
- Fixed crash on editors load, when video mode config is set to fullscreen.
- Fixed cases when players were updated twice per frame.
- Fixed wrong node's enabled state after changing its hierarchy.
- Geodetics:
- Fixed GeodeticPivot::mapGeodeticToFlat() / GeodeticPivot::mapFlatToGeodetic() math. There was a significant offset from pivot's origin in the following case:
Source code (C++)
GeodeticPivot pivot = new GeodeticPivot(); dvec3 some_origin; // assume it has some values in lat / lon / alt format pivot.setOrigin(some_origin); dvec3 flat_position = pivot.mapGeodeticToFlat(some_origin); // we expect that flat_position coordinates are close to zero // it is true after the fix
- Fixed camera position when a GeodeticPivot has an offset from the origin.
- Fixed ENU / NED axes in Ellipsoid::getENUWorldRotation() / Ellipsoid::getNEDWorldRotation(). Now it takes ellipsoid into account and calculates correct normal, binormal and tangent axes. Ellipsoid::getENUWorldTransform() / Ellipsoid::getNEDWorldTransform() were also fixed.
- Fixed GeodeticPivot::mapGeodeticToFlat() / GeodeticPivot::mapFlatToGeodetic() math. There was a significant offset from pivot's origin in the following case:
- Allocator now reports a “run out of memory” message when on failure.
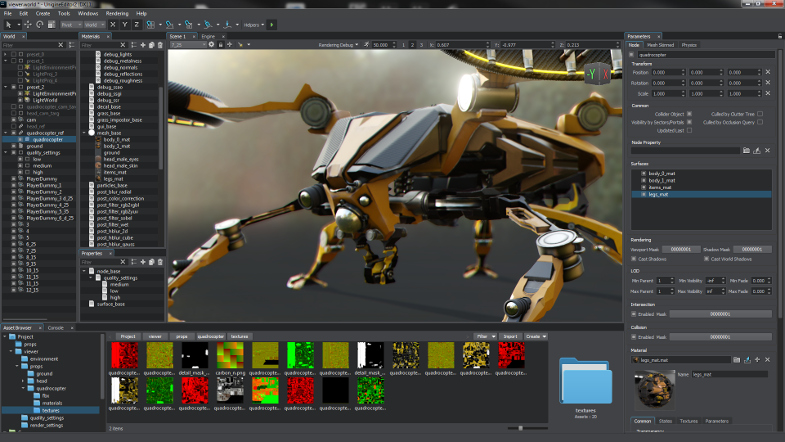
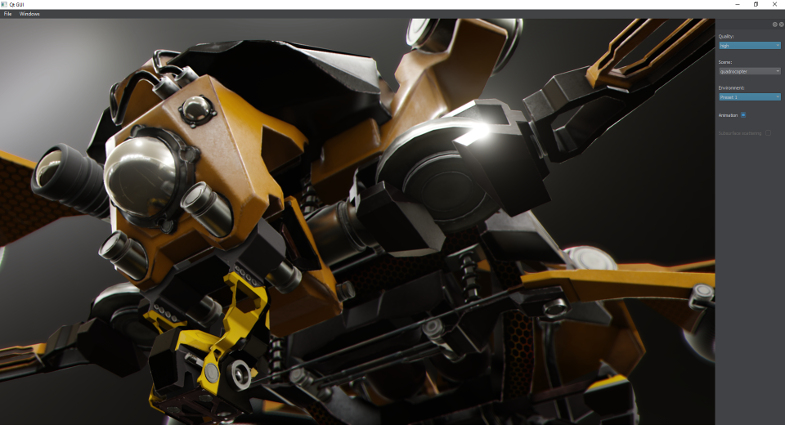
Object Viewer Demo
UNIGINE 2 can be embedded as a high-quality viewport into existing C++/C# application, e.g. a professional CAD system with a sophisticated GUI. This demo serves as an example of integration into the Qt application. You can control the viewport, select the scene, change various rendering presets and parameters via Qt widgets.
The demo offers the following features:
- Qt viewport, main menu, and configuration window.
- Camera control (rotation, zoom in and out).
- Switching the quality presets (low, medium, and high).
- Toggling between the scenes: Quadrocopter and Head (previously Head demo).
- Changing environment presets.
- Selecting animations to be played.
- Toggling the subsurface scattering effect on and off.
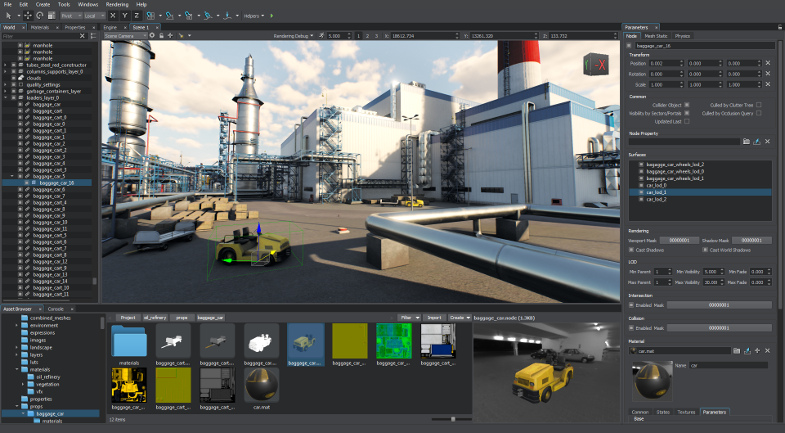
Oil Refinery Demo
Added tutorial mode in VR, updated user interface.
The End of macOS Support
UNIGINE 2.6 is going to be the last release with support for macOS platform. Unfortunately the pace of progress in terms of graphics on Mac is slower than on PC, not to mention a lot of existing issues and lack of important features. Based on our statistics there is virtually zero interest to VR applications on macOS from our current customers base, the same is true for new users.
Without the need to keep macOS restrictions in mind we can create better graphical features (both in terms of quality and performance). So long, macOS!
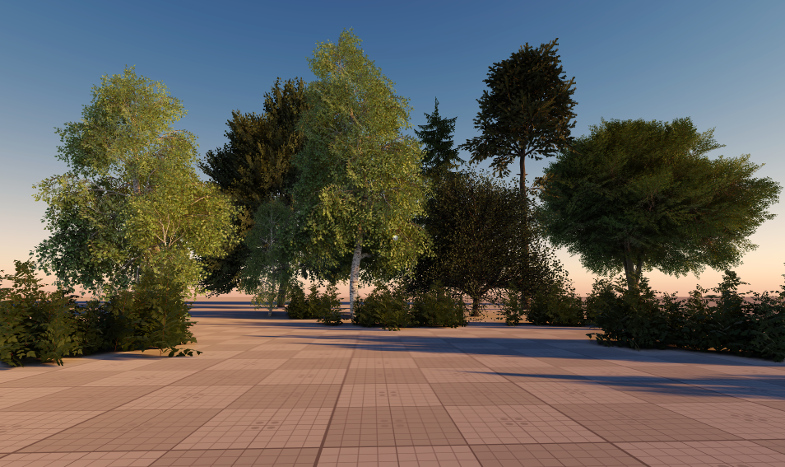
Updated Vegetation Add-On
Updated vegetation pack: it includes 160 ready-to-use plants of 13 types, including spruces, oaks, elms, aspens, birches, etc.
Eastern European Countryside Add-On
Introducing new high-quality content pack: Eastern European Countryside.
It allows to assemble scenes like this very fast:
SDK Browser
1. We have updated the license activation interface in the new version of the SDK Browser. Unfortunately, you will have to activate your SDK once again when updating SDK Browser to 1.8+. For each SDK after its installation via the SDKs tab the Activate button will appear.

Click this button, select the desired license type and then click Activate. If you select Fixed License (Offline Activation) option follow the instructions to complete the activation.
After activation you can check the information about your license on the License info tab.
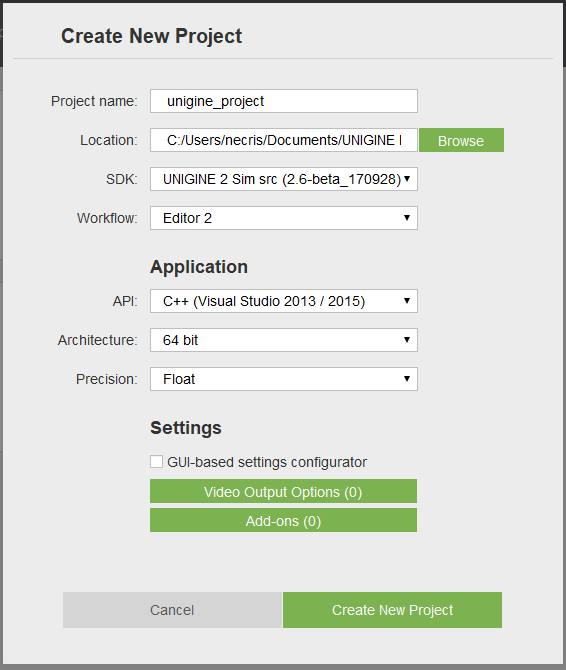
2. For UNIGINE SDK 2.6 (not available for previous versions): when creating a new project via the Create project button on the Projects tab, you can choose the version of the Editor to be used to modify the content of your project by selecting the corresponding option in the Workflow field. Note that projects for Editor1 and projects for Editor2 are not fully compatible without migration.

3. If you have a UNIGINE 2.5 SDK project using the Editor2, it will be migrated as an Editor1 project in the UNIGINE 2.6 SDK. No migration back to Editor2 workflow is possible for such projects in 2.6.
Documentation
- The complete list of API changes is available in the API Migration Guide
- The complete list of Console command changes is available in the Console Migration Guide.
- Instructions on content migration are available in the Content Migration Guide.
- Added new Documentation Feedback forum.
- Added description of MathLib functions for C#.
- Updated the Landscape Tool article (procedural refinement, placement of nodes by vector data, masks generation).
- Updated all relevant articles in accordance with changes in the Materials System.
- Added articles for new material formats (.basemat, .mat).
- updated Usage Examples for Material Class.
- Added C++, C# and UnigineScript usage examples for the following classes:
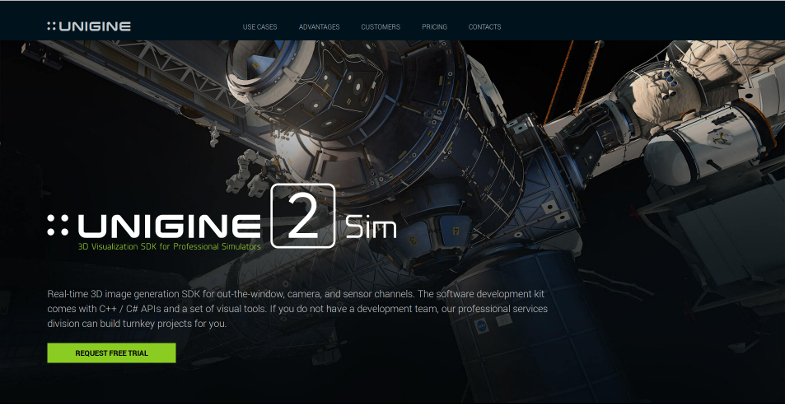
sim.unigine.com
Introducing a dedicated website for UNIGINE 2 Sim, a software platform for 3D visualization in professional simulation (flight, space, maritime, ground, railroad and much more): sim.unigine.com.