GUI для прицела и текущей игровой статистики
In games and simulators, the HUD (Heads-Up Display) is used to showcase important information or graphical elements. Our project also requires a HUD, where we will display current game statistics and provide a crosshair to aid the player in shooting. To achieve this, we can obtain the current GUI (Graphical User Interface) and add the required widgets as children. For the crosshair in the center of the screen, we will use WidgetSprite, which enables us to display any image in the UI.В играх, да и в симуляторах, для отображения нужной информации или каких-либо графических элементов используется так называемый HUD (Heads-Up Display). В нашем проекте такой тоже понадобится, на нем мы будем отображать текущую игровую статистику, а также рисовать прицел, чтобы игроку было удобнее стрелять. Для того, чтобы это сделать, нам достаточно получить текущий графический интерфейс (GUI: Graphical User Interface), а затем добавить к нему нужные виджеты в качестве дочерних элементов. Для прицела в центре экрана будем использовать WidgetSprite, который позволяет отображать в UI любое изображение.
-
Create a HUD component and copy the following code into it:Создайте компонент HUD и скопируйте в него следующий код:
HUD.h
Исходный код (C++)#pragma once #include <UnigineComponentSystem.h> #include <UnigineGui.h> class HUD : public Unigine::ComponentBase { public: COMPONENT_DEFINE(HUD, Unigine::ComponentBase); // параметры прицела PROP_PARAM(File, crosshairImage, ""); PROP_PARAM(Int, crosshairSize, 16); // регистрация методов, вызываемых на соответствующих этапах World Logic COMPONENT_INIT(init); COMPONENT_UPDATE(update); // ссылка на экранный GUI Unigine::GuiPtr screenGui = nullptr; protected: Unigine::WidgetSpritePtr sprite = nullptr; Unigine::Math::ivec2 prev_size; // объявление методов, вызываемых на соответствующих этапах World Logic void init(); void update(); };HUD.cpp
Исходный код (C++)#include "HUD.h" #include <UnigineGame.h> REGISTER_COMPONENT(HUD); using namespace Unigine; using namespace Math; void HUD::init() { // получаем текущий экранный GUI screenGui = Gui::getCurrent(); // создаем виджет WidgetSprite для прицела if (crosshairImage != "") sprite = WidgetSprite::create(screenGui, Unigine::FileSystem::guidToPath(FileSystem::getGUID(crosshairImage.getRaw()))); // задаем размер спрайта sprite->setWidth(crosshairSize); sprite->setHeight(crosshairSize); // добавляем спрайт к GUI так, чтобы он всегда был посередине экрана и поверх всех остальных виджетов screenGui->addChild(sprite, Gui::ALIGN_CENTER | Gui::ALIGN_OVERLAP); // привязываем время жизни виджета к миру sprite->setLifetime(Widget::LIFETIME_WORLD); } void HUD::update() { ivec2 new_size = screenGui->getSize(); if (prev_size != new_size) { screenGui->removeChild(sprite); screenGui->addChild(sprite, Gui::ALIGN_CENTER | Gui::ALIGN_OVERLAP); } prev_size = new_size; }Save all the files that we modified and then build and run the application by hitting Ctrl + F5 to make the Component System update properties used to assign the components to nodes. Close the application after running it and switch to UnigineEditor.Сохраните все файлы, в которые мы внесли изменения, а затем соберить и запустите приложение, нажав в IDE Ctrl + F5, чтобы Компонентная система сгенерировала property для связи компонента с нодой. После запуска приложения закройте его и вернитесь в UnigineEditor.
-
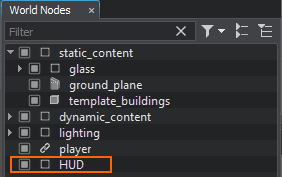
Create a NodeDummy, place it somewhere in the scene, name it HUD and add the HUD property to it.Создайте NodeDummy, поместите его где-нибудь в сцене, назовите его HUD и добавьте к нему свойство(property) HUD.

-
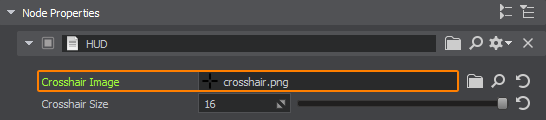
Add the data/fps/hud/crosshair.png file to the Crosshair Image field.Добавьте файл data/fps/hud/crosshair.png в поле Crosshair Image.

After compiling and running the application, you should get the following result:В итоге, после компиляции и запуска приложения должен получиться такой результат:

Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19.1 SDK.
