Working with Projects
A project is an independent entity that contains all the data on your application content organized in a set of directories. The .project file containing metadata is associated with the project.
Creating New Project
Before starting to create new projects you should have an SDK installed. Once you have the required version of the SDK, you can create a new project as follows:
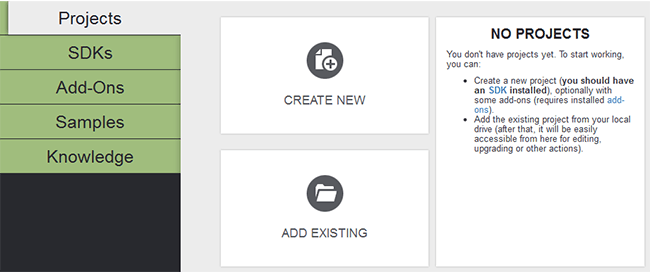
- Open the Projects tab in the SDK browser.

- Click Create New. The new project creation window will be opened.
- Define the name of the project, choose a path to store project files and specify the SDK to be used.
 NoticeThe project will be created in the <project path>/<unigine_project> folder.
NoticeThe project will be created in the <project path>/<unigine_project> folder. - Specify the required application and general settings.
- Specify the add-ons to be added (optional).
- Click Create New Project. The project will appear in the projects list.

Application Settings
The project can be created with the following application settings:

| API | Programming language to be used for project creation. The following APIs are available:
|
|---|---|
| Architecture | The version of the release version of an application:
Notice
The libraries and binaries of the corresponding version will be copied to the bin directory of the project folder. |
| Precision | The coordinates precision to be used:
|
General Settings
The project can be created with the following general settings:

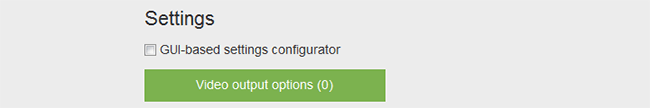
| GUI-based settings configurator | Create a project with the launcher. |
|---|
Click Video output options to specify the following:

| NVIDIA 3DSurround 3-monitor stereo 3D (App3DSurround plugin) | Render the application across 3 monitors using the NVIDIA 3D Vision technology and multiple GPUs.
Notice
The App3DSurround plugin is available on DirectX 11 only. |
|---|---|
| NVIDIA 3DVision stereo 3D (App3DVision plugin) | Render the application onto 1 monitor using NVIDIA 3D Vision technology.
Notice
The App3DVision plugin is available on DirectX 11 only. |
| Oculus support (AppOculus plugin) | Create project with the Oculus Rift virtual display support.
Notice
On Linux, there is no head tracking support. |
| Dual output stereo 3D (AppSeparate plugin) | Output 2 separate images for each eye.
Notice
The AppSeparate supports DirectX 11 only. |

| Multi-projector output with edge blending and non-linear image mapping | Create a project with the AppProjection plugin. All necessary files are copied and the launcher with the corresponding settings is generated. |
|---|---|
| 3-monitor output (AppSurround plugin) | Render the application across 3 monitors simultaneously. |
| Monitor wall (AppWall plugin) | Render the application into the configurable number of monitors. |

| GPU Monitor | GPU frequencies and temperature monitoring. |
|---|
Add-Ons
The project can be created including any add-on available in the Add-Ons tab. All of the required add-ons can be added both on and after project's creation.
Specifying Add-Ons on Project's Creation
To create the project with an add-on, you should do the following:
- Download the required add-on in the Add-Ons tab by clicking Install.
 NoticeAny amount of add-ons could be added to a project afterwards.
NoticeAny amount of add-ons could be added to a project afterwards. - On project creation, specify the add-ons to be included by clicking the Add-ons (0) button.

- Drop the required add-ons from the Available field to In Use. You can add any amount of add-ons to the project. After all add-ons are dropped, click Ok.
 NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons.
NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons. - Click Create New Project. To enable added add-ons in the project, you should follow instructions on each add-on.
Specifying Add-Ons for Existing Project
To extend an existing project with add-ons, do the following:
- Download the required add-on in the Add-Ons tab by clicking Install.
 NoticeAny amount of add-ons could be added to a project afterwards.
NoticeAny amount of add-ons could be added to a project afterwards. - Click Other Actions -> Configure Project.

- Click the Add-ons (0) button and drag and drop the required add-ons from the Available field to In Use.
 NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons.
NoticeIf you haven't downloaded the add-on, click Manage installed add-ons. You will be redirected to the page with available add-ons. - Click Ok and then click Update Configuration.
Adding Existing Project
To add an existing project to the browser, do the following:
- Click Add Existing in the Projects tab.

- In the file dialog window that opens, specify the path to the project folder and click Import Project. The project will appear in the projects list.
If the project is created on UNIGINE 1, you will have to specify the following information on the project:
This information is required to create the .project file containing metadata associated with the project.Project name The name of the project. SDK The version of UNIGINE SDK used to create the project. Edition The edition of UNIGINE SDK used to create the project. Type The type of UNIGINE SDK used to create the project. Architecture The version of the release version of an application (32 or/and 64 bit). Precision he coordinates precision used to create the project.
Upgrading Existing Project
Projects that require upgrade are marked with the Upgrade available label:

To upgrade your project to the newest installed version of UNIGINE SDK, do the following:
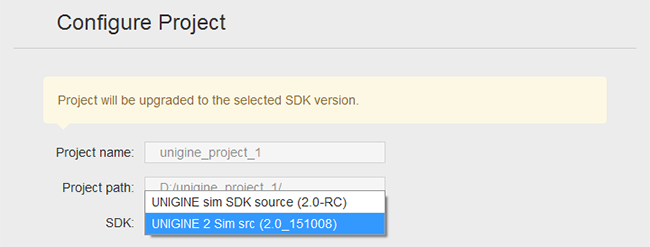
- Click this label or Other Actions -> Configure Project. The following form will open:

- Choose the newest installed version of the SDK and click Update Configuration.

- Specify a path to the backup folder into which the original project will be copied. Leave Migrate Content checked and click Upgrade Project.

Running Project with Default Settings
There are several options of running project with default settings:
- Run the project without the loaded editor by clicking Run:

- Run the project with the loaded editor by clicking Edit Content.

-
 launch_debug - the launcher of the project's debug version.
launch_debug - the launcher of the project's debug version. -
 launch_editor - the launcher of the project's with the loaded editor.
launch_editor - the launcher of the project's with the loaded editor. -
 launch_release - the launcher of the project's release version.
launch_release - the launcher of the project's release version. -
 launcher - the startup file for the launcher that provides a GUI to configure application options and run the application. This launcher can be customized and used in the release version of your project. To create a project with the launcher, check the GUI-based settings configurator box in the project's creation window.
launcher - the startup file for the launcher that provides a GUI to configure application options and run the application. This launcher can be customized and used in the release version of your project. To create a project with the launcher, check the GUI-based settings configurator box in the project's creation window.
Running Project with Custom Settings
There are also several options of running project with custom settings:
- Run the project without the loaded editor by clicking an ellipsis under the Run button:
In the Customize Run Options form that opens, set the required values and clickRun.
- Run the project with the loaded editor by clicking an ellipsis under the Edit Content button:
In the Customize UnigineEditor Options form that opens, set the required values and clickEdit.
Customize Run Options
Via this form the project without the loaded editor can be run with the custom settings.
Depending on the value of the Application option, different sets of options are available:
- Default - the default main application (<project_name>_x*.exe) will be run:
The default main application should be used when only UnigineScript is used to implement the project. In this case, the following options can be customized:
Debug Indicates whether debug or release version of the application should be run. Architecture The version of the main application to run. Available values: - 32-bit - the 32-bit version of the main application.
- 64-bit - the 64-bit version of the main application.
Arguments Start-up command-line options. Remember Indicates whether to remember the specified custom settings for future run or not. - Custom - a custom main application will be run:
This option should be chosen if the C++ or C# API is used to implement the project (besides UnigineScript). In this case, the following options can be customized:
Binary Name of the custom main application. Here the name of the compiled binary executable located in the bin folder of the project should be specified. If the binary executable is located outside this folder, a path to it relative to the bin folder should be specified. Arguments Start-up command-line options. Remember Indicates whether to remember the specified custom settings for future run or not.
Customize UnigineEditor Options

| Additional arguments | Start-up command-line options. |
|---|---|
| Debug | The editor version (debug or release) that will be used for project's editing. |
| Remember | Indicates whether to remember the specified custom settings for future run or not. |
Editing Project
To open the project for editing:
- On Windows, click Edit Code:
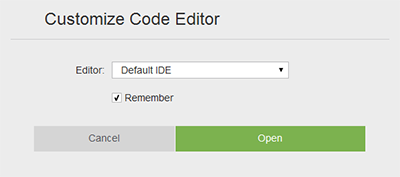
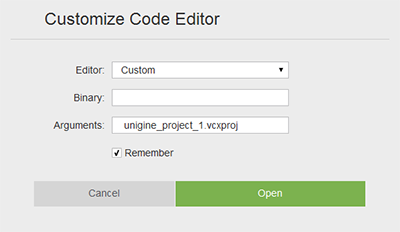
The project will be opened for editing in an associated tool. To change a tool, click an ellipsis under Edit Code. By default, the following form will open:
Choose Custom in the drop-down list and specify a path to a custom tool (e.g. IDE or editor) with required arguments:

- On Linux, click Open folder and then edit the code in an associated tool:

See the articles in the Programming Overview section to learn how to edit the opened project.
Assembling Project
To create the release build of the project:
- Click Other Actions:

- Click Assemble project. The following form will open:

- Specify the required settings (see below) and click Assemble.
Assembling Settings
| Output folder | The release build destination folder.
Warning
You shouldn't create this folder inside your project folder, as it may significantly increase its size. |
|---|---|
| Exclude files | Files and folders that should be excluded from the release build. Use the wildcards patterns to exclude the required items. |
| Architecture | The release build architecture type. |
| Custom config path | The path to the custom configuration file for the release build (optional). |
| Compress to UNG | Types of files (for example, .h, .cpp, .ui, .mat, .world, .node, etc.) that should be compressed to reduce hard drive memory usage. This won't influence the engine performance much. Use the wildcards patterns to include/exclude the required items. The maximum size of the archive is 2 GB.
Notice
Data streaming doesn't work for UNG/ZIP contents. |
| Strip binaries |
Notice
Delete all debug information from the build binaries. This will reduce the binaries size without any performance cost.
This option is available on Linux only. |
Other Actions

When clicking the Other Actions button, the following form opens:

| Configure Project | Change project settings. |
|---|---|
| Assemble Project | Specify settings to be used for assembling the project. |
| Open Folder | Open the project folder. |
| Delete | Delete the project. |
Updating Project Configuration
When clicking Other Actions -> Configure Project, the following form opens:

Via this form you can change settings of an existing project: the version of the release application, the coordinates precision and the general settings. Also this option should be used when you need to upgrade the existing project to the newest version of the SDK.
Moreover, you can restore the project's files that were corrupted, missed or mistakenly modified. For this, you should leave settings in the form unchanged and press the Update Configuration button. In this case, the following files of the project will be restored (they will be copied from the SDK):
- Binaries
- core.ung, editor.ung and scripts.ung
- Launchers