Creating C# Application
A Unigine-based application can be implemented by means of C# only, without using UnigineScript. This article describes how to create a new Unigine-based C# application on Windows platform.
Implementation by using the C# language is very similar to C++. Read the Creating C++ Application article to get basic principles.
See Also#
- Examples located in the <UnigineSDK>/source/csharp/samples/Api and <UnigineSDK>/source/csharp/samples/App folders.
- The article on Setting Up Development Environment to learn more on how to prepare the development environment.
Creating Empty C# Application#
It is very easy to start your own C# project by using UNIGINE SDK Browser:
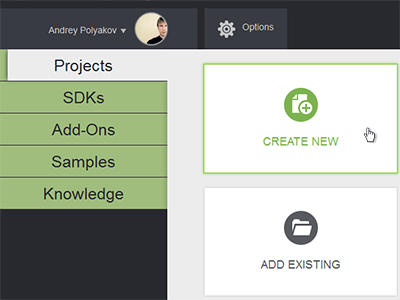
- Open the UNIGINE SDK Browser.
- Go to the Projects tab and click CREATE NEW.

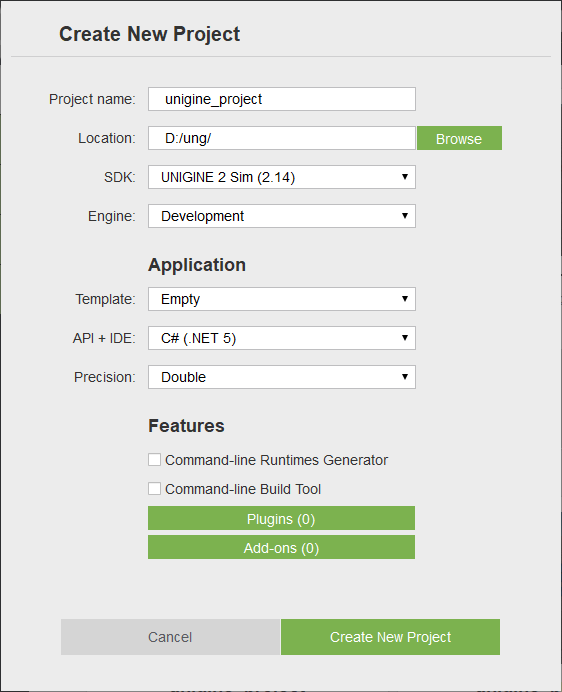
- Specify the following parameters:

- Project name — specify the name of your project.
- Location — specify the path to your project folder.
- SDK — choose the Unigine SDK.
- API+IDE — choose C# (.NET 5).
- Precision — specify the precision. In this example we will use double precision.
NoticeRead more about these parameters in this article. - Click the Create New Project button. The project will appear in the projects list.

You can run your project by clicking the Run button.
Implementing C# Logic#
To implement C# logic, use the following approaches either separately, or in combination:
- C# Component System, which is enabled by default and integrated into the Editor: this way it is easier to implement your application logic in components and assign them to any node to be executed. A component can be reused for as many nodes as you need without changing anything in it. If a node is renamed or disabled, the component assigned to it does not require any changes due to that. When you change anything in your component's logic, the changes are applied to all nodes having this component assigned. The Editor also provides for running an instance of the application to check the result immediately.
- SystemLogic and WorldLogic global classes that are available in the /source folder.
In this section we will add logic to the empty C# application project and rotate the material ball that is created by default.
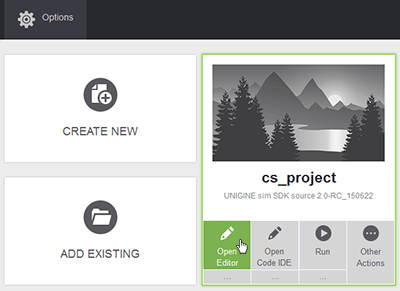
- In UNIGINE SDK Browser, choose your C# project created with the C# (.NET 5) option selected as API+IDE, and click the Open Editor button.
UnigineEditor will open.
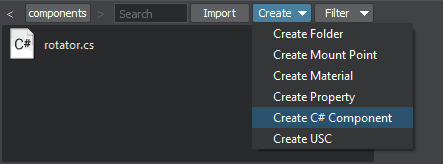
- In UnigineEditor, create a new C# component via Asset Browser.

Let's name it rotator. - By double-clicking a created asset rotator.cs, it will open in the default IDE. Add the following code to this file.
Source code (C#)All saved changes of the component source code make the component update with no compilation required when the Editor window gets focus.
public class rotator : Component { public float angle = 30.0f; void Update() { // write here code to be called before updating each render frame node.Rotate(0, 0, angle * Game.IFps); } } - Add this component to the material ball.
- Run an instance of the application by clicking the Play button on the toolbar.

The component can be assigned to any node or nodes without changing anything in it.