Настройка раскладки
The main window of the UnigineEditor is made up of tabbed windows which can be easily resized, rearranged, grouped, detached and docked. You can customize UI layout to fit your preferences or a specific type of work. Главное окно UnigineEditor состоит из окон с вкладками, размер которых можно легко изменять, переставлять, группировать, отсоединять и закреплять. Вы можете настроить раскладку пользовательского интерфейса в соответствии со своими предпочтениями или конкретным типом работы.
All your changes to UI layout will be saved to the configuration file as you close the UnigineEditor and will be applied when you open it again. Все ваши изменения раскладки пользовательского интерфейса будут сохранены в файле конфигурации при закрытии UnigineEditor и будут применены при его повторном открытии.
To reset the layout to default configuration, choose Windows -> Reset Windows Layout in the menu bar or delete the following configuration file:
Чтобы сбросить раскладку до конфигурации по умолчанию, просто удалите следующий файл конфигурации:
- C:\Users\<USER>\AppData\Local\Unigine\Editor\editor2.cfg (Windows)
- ~/.config/Unigine/Editor/editor2.cfg (Linux)
DetachingОтсоединение#
Initially all windows are docked in the default places. You can detach any of them to separate window. Изначально все окна закреплены в местах по умолчанию. Вы можете отделить любой из них в отдельное окно.
Simply click on window title and drag it onto a free space holding the left mouse button. Просто щелкните заголовок окна и перетащите его на свободное место, удерживая левую кнопку мыши.

Now you can resize and place it anywhere on the desktop, e.g., on a second screen. The new window will appear always on top of the main one. Теперь вы можете изменить размер и разместить его в любом месте рабочего стола, например, на втором экране. Новое окно всегда будет отображаться поверх основного.
The separate window looks as follows: Отдельное окно выглядит следующим образом:

Docking and GroupingСтыковка и группировка#
A window can be docked relatively to both the main editor window or any other window. Окно может быть прикреплено как к главному окну редактора, так и к любому другому окну.
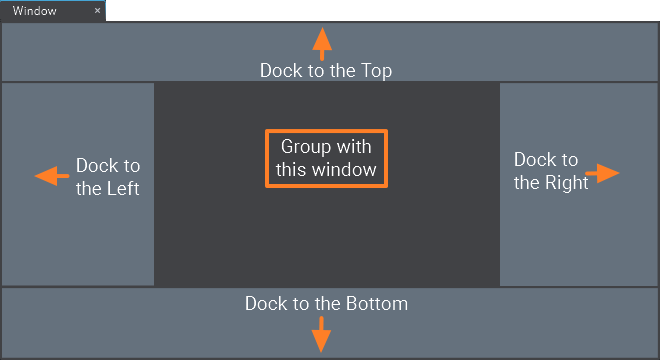
To dock a window, detach and drag it to one of the following areas of the target window shown on the picture below until the docking option will appear: Чтобы закрепить окно, отсоедините его и перетащите в одну из следующих областей целевого окна, показанных на рисунке ниже, пока не появится опция закрепления:

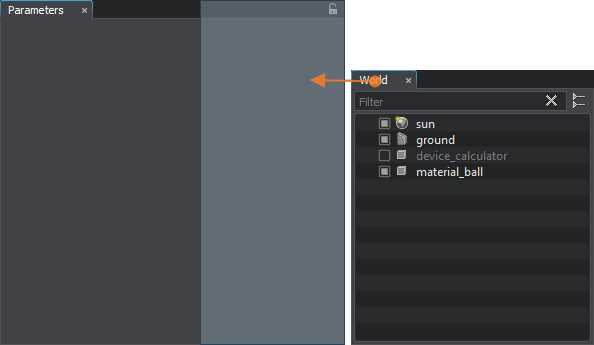
The picture below shows the highlighted option of docking to the right side: На картинке ниже показан выделенный вариант стыковки с правой стороны:

-
Docking to the side splits the window to two panels as shown below: Пристыковка сбоку разделяет окно на две панели, как показано ниже:
You can change size of panels by dragging their borders. Вы можете изменять размер панелей, перетаскивая их границы.

-
Grouping unites the windows as tabs inside a common panel: Группировка объединяет окна в виде вкладок внутри общей панели:

RearrangingПерестановка#
To arrange a group of tabs simply click the tab title and slightly drag it horizontally without detaching. Чтобы организовать группу вкладок, просто щелкните заголовок вкладки и слегка перетащите его по горизонтали, не отсоединяя.

Check out the video below for an example of UI customization. Посмотрите видео ниже, чтобы увидеть пример настройки пользовательского интерфейса.
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.20 SDK.
