Работа с проектами
Проект - это независимый объект, который содержит все данные о содержимом вашего приложения, организованные в наборе каталогов. Файл .project, содержащий метаданные, связан с проектом.
Создание нового проекта#
Перед тем, как начать создавать новые проекты, у вас должен быть установлен SDK . Когда у вас будет необходимая версия SDK, вы можете создать новый проект следующим образом:
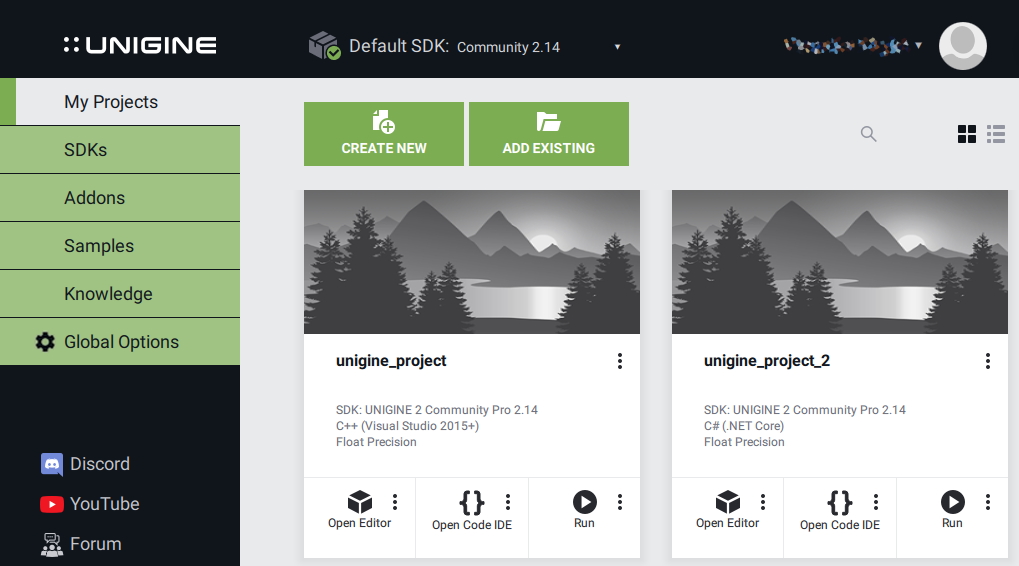
- Откройте вкладку Projects в браузере SDK.

- Нажмите Create New. Откроется окно создания нового проекта.
- Определите имя проекта, выберите путь для хранения файлов проекта, укажите SDK и UNIGINE Engine build , которые будут использоваться.

Проект будет создан в папке <project path>/<unigine_project>.
- Укажите необходимое приложение и общие настройки .
- Укажите надстройки , которые нужно добавить (необязательно).
- Нажмите Create New Project. Проект появится в списке проектов.

Настройки приложения#
Проект может быть создан со следующими настройками приложения:

| Template | Шаблон, который используется в качестве основы для проекта:
|
|---|---|
| API+IDE | Programming language to be used for project creation. The following APIs are available:
|
| Precision | Используемая точность координат:
|
Общие настройки#
Проект может быть создан со следующими общими настройками:

| Command-line Runtimes Generator | Включает генератор времени выполнения через командную строку для проекта. |
|---|---|
| Command-line Build Tool | Включает инструмент сборки через командную строку для проекта. |
| Sandworm Distributed & Headless Mode | Позволяет создать консольное приложение, необходимое на компьютерах Worker для распределенных вычислений и генерации рельефа с помощью инструмента Sandworm для проекта. |
| Editor Plugin Template |
Позволяет создать плагин редактора на основе доступных шаблонов для проекта. Примечание
После выбора шаблона плагина и создания (или изменения конфигурации) проекта вы больше не сможете изменить шаблон. |
Кнопка Plugins (0) открывает список доступных плагинов:
| STEREO 3D | |
| Oculus support (AppOculus plugin) | Создайте проект с поддержкой виртуального дисплея Oculus Rift . |
|---|---|
| Dual output stereo 3D (AppSeparate plugin) | Выведите 2 отдельных изображения для каждого глаза.
Примечание
AppSeparate поддерживает только DirectX 11 . |
| Varjo support (AppVarjo plugin) | Создайте проект с поддержкой Varjo output. |
| HTC Vive support (AppVive plugin) | Создайте проект с поддержкой HTC Vive output . |
| MULTI-MONITOR | |
| 3-monitor output (AppSurround plugin) | Визуализируйте приложение на 3 мониторах одновременно . |
| Monitor wall (AppWall plugin) | Выполните рендеринг приложения на настраиваемое количество мониторов . |
| PROJECTIONS | |
| Multi-projector setups (AppProjection plugin) | Создайте проект с помощью плагина AppProjection. Копируются все необходимые файлы и генерируется лаунчер с соответствующими настройками. |
| EasyBlend support (AppEasyBlend plugin) | Создайте проект с помощью плагина AppEasyBlend. |
| NETWORK | |
| ARTTracker plugin | Создайте проект с помощью плагина ARTTracker . |
| SSLSocket plugin | Создайте проект с помощью подключаемого модуля SSLSocket . |
| Steam plugin | Создайте проект с плагином для интеграции со Steam. |
| Syncker plugin | Создайте проект с плагином Syncker для синхронизации многоканального рендеринга. |
| VRPN Client plugin | Создайте проект с помощью плагина VRPN Client. |
| SPECIALS | |
| GPU Monitor plugin | Включите мониторинг частоты и температуры графического процессора для вашего проекта. |
| Interface plugin | Создайте проект с помощью плагина Interface. |
| Kinect2 Plugin | Создайте проект с помощью плагина Kinect2 . |
| Leap Motion plugin | Отслеживание рук и пальцев с помощью Leap Motion |
| TeslaSuit plugin | Создание ощущений, отслеживание движений тела и снятие биометрических данных пользователя с помощью Teslasuit. |
| GEODETIC | |
| Geodetics plugin | Плагин, позволяющий переводить GPS-координаты широты, долготы и высоты в координаты X, Y и Z и наоборот. |
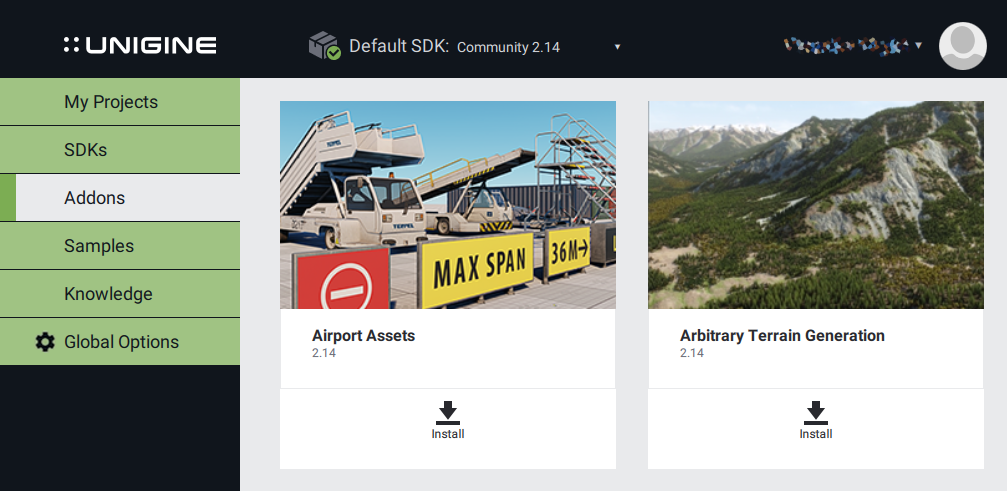
Дополнения#
Проект может быть создан, включая любые надстройки, доступные во вкладке Add-Ons. Все необходимые дополнения могут быть добавлены как при создании проекта, так и после него.
Указание надстроек при создании проекта#
Чтобы создать проект с надстройкой:
- Загрузите необходимое дополнение во вкладке Add-Ons, нажав Install.
 ПримечаниеВпоследствии в проект можно было добавить любое количество надстроек.
ПримечаниеВпоследствии в проект можно было добавить любое количество надстроек. - В проекте creation укажите надстройки, которые нужно включить, нажав кнопку Add-ons (0).

- Перетащите необходимые дополнения из поля Available в In Use. Вы можете добавить в проект любое количество надстроек. После сброса всех надстроек нажмите Ok.
 ПримечаниеЕсли вы не скачали надстройку, нажмите Manage installed add-ons. Вы будете перенаправлены на страницу с доступными надстройками.
ПримечаниеЕсли вы не скачали надстройку, нажмите Manage installed add-ons. Вы будете перенаправлены на страницу с доступными надстройками. - Нажмите Create New Project. Чтобы включить добавленные надстройки в проект, вы должны следовать инструкциям для каждого надстройки .
Указание надстроек для существующего проекта#
Чтобы расширить существующий проект надстройками:
- Загрузите необходимое дополнение во вкладке Add-Ons, нажав Install.
 ПримечаниеВпоследствии в проект можно было добавить любое количество надстроек.
ПримечаниеВпоследствии в проект можно было добавить любое количество надстроек. - Нажмите Other Actions -> Configure Project.

- Нажмите кнопку Add-ons (0) и перетащите нужные надстройки из поля Available в In Use.
 ПримечаниеЕсли вы не скачали надстройку, нажмите Manage installed add-ons. Вы будете перенаправлены на страницу с доступными надстройками.
ПримечаниеЕсли вы не скачали надстройку, нажмите Manage installed add-ons. Вы будете перенаправлены на страницу с доступными надстройками. - Нажмите Ok, а затем нажмите Update Configuration.
Добавление существующего проекта#
Чтобы добавить существующий проект в браузер:
- Нажмите Add Existing на вкладке Projects.

- В открывшемся диалоговом окне файла укажите путь к папке проекта и нажмите Apply. Проект появится в списке проектов.

Обновление существующего проекта#
Проекты, требующие обновления, отмечены меткой Upgrade:

Чтобы обновить свой проект до последней установленной версии UNIGINE SDK:
-

- Выберите самую последнюю установленную версию SDK и нажмите Update Configuration.

- Укажите путь к папке резервного копирования, в которую будет скопирован исходный проект. Оставьте Migrate Content отмеченным и нажмите UPGRADE PROJECT.

Проект будет обновлен автоматически. Вы также можете обновить проект вручную, запустив сценарий обновления . В обоих случаях будет использоваться один и тот же сценарий.
Запуск проекта#

Вы также можете использовать пусковые установки , созданные по умолчанию в папке проекта:
-
 launch_debug - лаунчер отладочной версии проекта.
launch_debug - лаунчер отладочной версии проекта. -
 launch_editor - лаунчер проекта с загруженным редактором.
launch_editor - лаунчер проекта с загруженным редактором. -
 launch_release - лаунчер релизной версии проекта.ПримечаниеЧтобы использовать программу запуска релиза, необходимо сначала перенастроить проект на бинарные файлы Release.
launch_release - лаунчер релизной версии проекта.ПримечаниеЧтобы использовать программу запуска релиза, необходимо сначала перенастроить проект на бинарные файлы Release.
Запуск проекта с пользовательскими настройками#

В зависимости от значения параметра Application доступны разные наборы параметров:
- Default - будет запущено основное приложение по умолчанию (<project_name>_x*.exe):

Главное приложение по умолчанию следует использовать, если для реализации проекта используется только UnigineScript . В этом случае можно настроить следующие параметры:
Debug Указывает, следует ли запускать отладочную или выпускную версию приложения. Microprofile Enabled Запустите приложение с включенным инструментом Microprofile . Arguments Параметры командной строки запуска . Remember Указывает, следует ли запоминать указанные пользовательские настройки для будущего запуска или нет. - Custom - будет запущено собственное основное приложение:

Этот вариант следует выбрать, если для реализации проекта используется C++ or C# API(помимо UnigineScript). В этом случае можно настроить следующие параметры:
Binary Имя настраиваемого основного приложения. Здесь необходимо указать имя скомпилированного двоичного исполняемого файла, расположенного в папке bin проекта. Если исполняемый двоичный файл находится за пределами этой папки, необходимо указать путь к нему относительно папки bin. Arguments Параметры командной строки запуска . Remember Указывает, следует ли запоминать указанные пользовательские настройки для будущего запуска или нет.
Редактирование проекта#
Настройка параметров UnigineEditor#

| Additional arguments | Параметры командной строки запуска . |
|---|---|
| Debug | Версия редактора (отладочная или выпускная), которая будет использоваться для редактирования проекта. |
| Microprofile Enabled | Запустите приложение с включенным инструментом Microprofile . |
| Remember | Указывает, следует ли запоминать указанные пользовательские настройки для будущего запуска или нет. |
Настройка параметров IDE#
-

В раскрывающемся списке выберите Custom и укажите путь к настраиваемому инструменту (например, IDE или редактору) с необходимыми аргументами:

- В Linux нажмите Open folder и затем отредактируйте код в соответствующем инструменте:

Смотрите также
- Статьи в разделе Обзор программирования , чтобы узнать, как редактировать открытый проект.
- видеоурок , демонстрирующий, как изменить IDE
Сборки для выпуска и разработки#
Вы можете выбрать сборку UNIGINE Engine Development или Release:
- Сборка Development включает дополнительные функции, которые могут быть полезны при разработке проекта (Microprofile и т.д.)
- Сборка Release позволяет проверить конечную производительность приложения.
По умолчанию проект настроен на использование бинарных файлов версии Development движка, которые содержат дополнительные инструменты отладки. Бинарные файлы Development движка требуют запущенного экземпляра SDK Browser, точно так же, как и для UnigineEditor.
Вы можете запустить свое приложение без SDK Browser с помощью файла launch_release в папке проекта, но сначала необходимо перенастроить проект на использование бинарных файлов Release.
Чтобы изменить конфигурацию проекта:
Нажмите Other Actions -> Configure.

Выберите опцию Release в раскрывающемся списке Engine.

- Нажмите кнопку Update Configuration в нижней части окна конфигурации, чтобы сохранить конфигурацию.
Как только проект будет перенастроен на сборку Release, его можно запускать без SDK Browser — запустите файл launch_release в папке проекта.
Бинарные файлы Release должны быть использованы в финальной сборке проекта.
Другие действия#

При нажатии на кнопку Other Actions доступны следующие опции:
| Configure | Изменить настройки проекта. |
|---|---|
| Open Folder | Откройте папку проекта. |
| Delete | Удалите проект. |
Обновление конфигурации проекта#
При нажатии Other Actions -> Configure открывается следующая форма:

С помощью этой формы вы можете изменить настройки существующего проекта: сборка UNIGINE Engine , используемая для проекта, версия релизного приложения, точность координат и общие настройки . Эту опцию также следует использовать, когда вам нужно обновить существующий проект до последней версии SDK.
Кроме того, вы можете восстановить файлы проекта, которые были повреждены, пропущены или по ошибке изменены. Для этого следует оставить настройки в форме без изменений и нажать кнопку Update Configuration. В этом случае будут восстановлены следующие файлы проекта (они будут скопированы из SDK):
- Бинарные файлы
- core.ung, editor.ung and scripts.ung
- Файлы запуска (Launchers)
