Плагин WebStream
The WebStream plugin allows broadcasting audio data and video frames rendered by a UNIGINE-based application to an unlimited number of devices via WebRTC (Web Real-Time Communication).Плагин WebStream позволяет транслировать аудиоданные и видеокадры, созданные приложением на базе UNIGINE, на неограниченное количество устройств через WebRTC (Web Real-Time Communication).

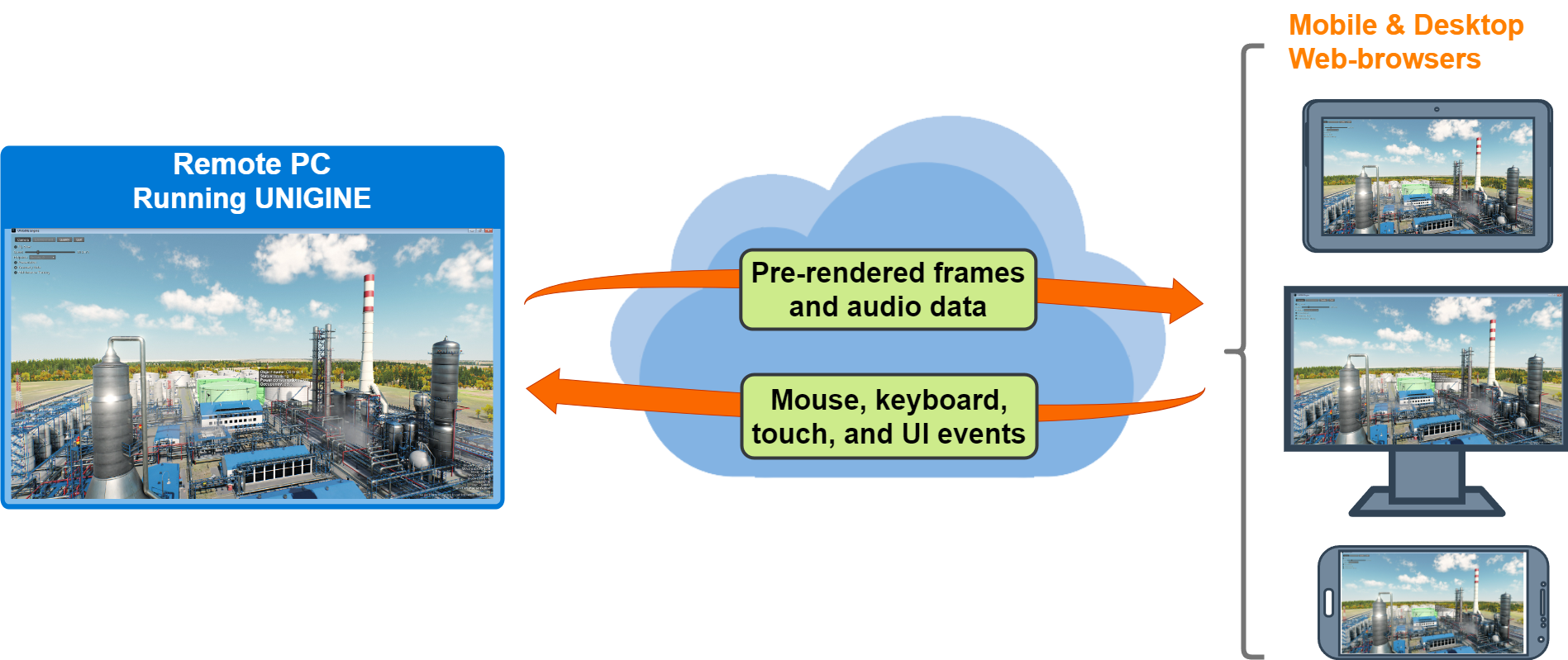
In general, the process is as follows:В целом, процесс выглядит следующим образом:
- You run the UNIGINE application on a remote computer, a desktop inside your organization, a container, or a virtual machine provided by a cloud hosting service.Вы запускаете приложение UNIGINE на удаленном компьютере, рабочем столе внутри вашей организации, контейнере или виртуальной машине, предоставляемой службой облачного хостинга.
- UNIGINE uses the resources available to that computer (like CPU, GPU, memory, etc.) to run application logic and render frames.UNIGINE использует ресурсы, доступные на этом компьютере (например, центральный процессор, графический процессор, память и т.д.), для запуска логики приложения и рендеринга кадров.
- The rendered output is continuously encoded into a media stream and passed through a lightweight stack of web services.Визуализированный результат непрерывно кодируется в виде медиапотока и передается через упрощенный набор веб-сервисов.
- Users view this stream in standard web browsers running on other computers and mobile devices and control the experience from their browsers, sending keyboard, mouse, and touch events, as well as custom events emitted from the client's web page, back to UNIGINE.Пользователи просматривают этот поток в стандартных веб-браузерах, работающих на других компьютерах и мобильных устройствах, и управляют процессом из своих браузеров, отправляя события клавиатуры, мыши и касания, а также пользовательские события, отправляемые с веб-страницы клиента, обратно в UNIGINE.
Launching PluginЗапуск плагина#
To use the WebStream plugin with your project, do the following:Чтобы использовать плагин WebStream в вашем проекте, выполните следующие действия:
-
Add it via UNIGINE SDK Browser on project creation: click Plugins, check the WebStream plugin option, and click Add.Добавьте его через UNIGINE SDK Browser при создании проекта: нажмите Plugins, выберите опцию WebStream plugin и нажмите Add.
ПримечаниеFor the existing project, choose Other Actions -> Configure Project, add the plugin as described above, and click Update Configuration.Для существующего проекта выберите Other Actions -> Configure Project, добавьте плагин, как описано выше, и нажмите Update Configuration. -
Launch the plugin: specify the extern_plugin command line option on the application start-up.Запустите плагин: укажите параметр командной строки extern_plugin при запуске приложения.
Исходный кодmain_x64 -extern_plugin "UnigineWebStream"In addition, you can turn on the Offscreen mode by specifying the -video_offscreen command-line option. It will allow you to run the application in the headless mode without displaying a visible window.Кроме того, вы можете включить режим Offscreen, указав параметр командной строки -video_offscreen. Это позволит вам запустить приложение в режиме headless без отображения окна.
Исходный кодmain_x64 -extern_plugin "UnigineWebStream" -video_offscreen 1Примечание- If you skip this parameter, the application window will be rendered alongside the video and input streams. However, in this case, inputs may be processed incorrectly.Если вы пропустите этот параметр, окно приложения будет отображаться вместе с видео и входными потоками. Однако в этом случае входные данные могут обрабатываться неправильно.
- When user input is not allowed, the plugin can be used without the Offscreen mode.Если пользовательский ввод запрещен, плагин можно использовать без режима Offscreen.
Viewing OutputПросмотр выводимых данных#
To view the rendered output in a web browser, specify localhost:8000 or [device-IP-address]:8000 in the address bar.Чтобы просмотреть выводимые данные в веб-браузере, укажите localhost:8000 или [device-IP-address]:8000 в адресной строке.
Web Configuration FileФайл веб-конфигурации#
The plugin comes with the webconfig.json file, which contains settings allowing you to configure the broadcasting process. You can change the server settings (for example, specify a custom HTTP address to view the output in a browser) and allow or forbid the user input.Плагин поставляется с файлом webconfig.json, который содержит настройки, позволяющие настроить процесс трансляции. Вы можете изменить настройки сервера (например, указать пользовательский HTTP-адрес для просмотра выводимых данных в браузере) и разрешить или запретить ввод данных пользователем.
Here is an example of the default configuration file:Вот пример файла конфигурации по умолчанию:
{
"server":{
"document_root":"./plugins/Unigine/WebStream/html",
"http_address":"0.0.0.0:8000",
"enable_directory_listing" : false,
"num_threads" : 4,
"disable_xframe_options" : false,
"access_control_allow_origin" : "*",
"enable_keep_alive" : true,
"keep_alive_timeout_ms" : 1000,
"decode_url" : false,
"ssl_certificate" : "",
"global_auth_file" : "",
"authentication_domain" : "",
"extra_options" : []
},
"input":{
"enabled" : true
}
}The server settings are the following:Доступны следующие настройки сервера:
| document_root | Directory from which the web server serves pages.Каталог, из которого веб-сервер обслуживает страницы. |
|---|---|
| http_address | HTTP address and port for the web server.HTTP-адрес и порт для веб-сервера. |
| enable_directory_listing | Flag indicating whether users can browse the contents of the folder specified in the document_root through the web browser or only access the predefined pages.Флажок, указывающий, могут ли пользователи просматривать содержимое папки, указанной в document_root, через веб-браузер или получать доступ только к заранее определенным страницам. |
| num_threads | Number of threads for the web server. It is not recommended to set this to fewer than 2.Количество потоков для веб-сервера. Не рекомендуется устанавливать значение меньше 2. |
| disable_xframe_options | Flag indicating whether the X-Frame-Option response header is enabled.Флаг, указывающий, включен ли заголовок ответа X-Frame-Option. |
| access_control_allow_origin | Access-Control-Allow-Origin response header. By default, it is set to *, allowing a web browser to request code from any origin.Заголовок ответа Access-Control-Allow-Origin. По умолчанию для него установлено значение *, что позволяет веб-браузеру запрашивать код из любого источника. |
| enable_keep_alive | Value indicating whether the Keep-Alive header is enabled.Значение, указывающее, включен ли заголовок Keep-Alive. |
| keep_alive_timeout_ms | Time, in milliseconds, that the host will keep an idle connection open.Время в миллисекундах, в течение которого хост будет поддерживать незанятое соединение открытым. |
| decode_url | Flag indicating whether URL decoding is enabled.Флаг, указывающий, включено ли декодирование URL-адреса. |
| ssl_certificate | Path to the certificate required for HTTPS.Путь к сертификату, требуемому для HTTPS. |
| global_auth_file | Path to a global authentication file.Путь к глобальному файлу аутентификации. |
| authentication_domain | Authentication domain.Домен аутентификации. |
| extra_options | List of additional server settings.Список дополнительных настроек сервера. |
There is also a section with settings of the user input:Также есть раздел с настройками пользовательского ввода:
| enabled |
Allows or forbids processing of the user input from the web browser by the server.Разрешает или запрещает обработку сервером пользовательских данных, вводимых из веб-браузера. |
|---|
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19 SDK.
