Создание маршрутов в пределах связанных навигационных секторов
The example guides you through the process of setting up a scene with a navigation area of a complex form and calculating 2D and 3D routes within it.В этом примере вы познакомитесь с процессом создания сцены с навигационной областью сложной формы и расчета 2D- и 3D-маршрутов внутри нее.
In UNIGINE, only Navigation Sectors can be used for calculation of both 2D and 3D routes. The navigation sectors can be easily rearranged, disabled, or enabled on the fly. Moreover, you can specify the sectors that can participate in pathfinding and exclude others. In order to form a unified navigation area, the sectors must intersect with each other.В UNIGINE для расчета как 2D, так и 3D маршрутов можно использовать только Navigation Sector. Сектора навигации можно легко переставлять, отключать или включать на лету. Кроме того, вы можете указать сектора, которые могут участвовать в поиске пути, и исключить остальные. Для того чтобы сформировать единую зону навигации, сектора должны пересекаться друг с другом.
Let's consider these features in detail.Давайте рассмотрим эти особенности подробнее.
Preparing SceneПодготовка сцены#
Our scene will include a navigation area that consists of multiple intersecting navigation sectors and primitives indicating the start and destination points of a route.Наша сцена будет включать навигационную область, состоящую из множества пересекающихся навигационных секторов и примитивов, указывающих начальную и конечную точки маршрута.
- Create an empty C# project via SDK Browser.Создайте пустой проект на C# с помощью SDK Browser.
- Open it in UnigineEditor and remove the unnecessary default nodes.Откройте его в UnigineEditor и удалите ненужные ноды.
-
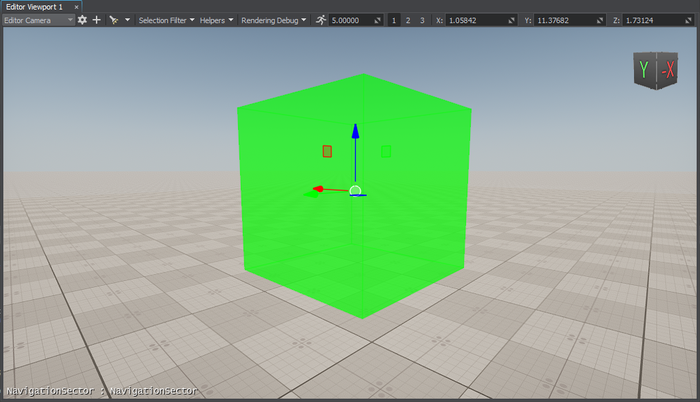
In the Menu bar, choose Create -> Navigation -> Navigation Sector and place the node above the plane.В строке меню выберите Create -> Navigation -> Navigation Sector и поместите эту ноду над плоскостью.
ПримечаниеTo facilitate working with the navigation sectors, activate gizmos for Navigation nodes in the Helpers Panel.Чтобы упростить работу с навигационными секторами, активируйте gizmo для нод Navigation в Helpers Panel.
-
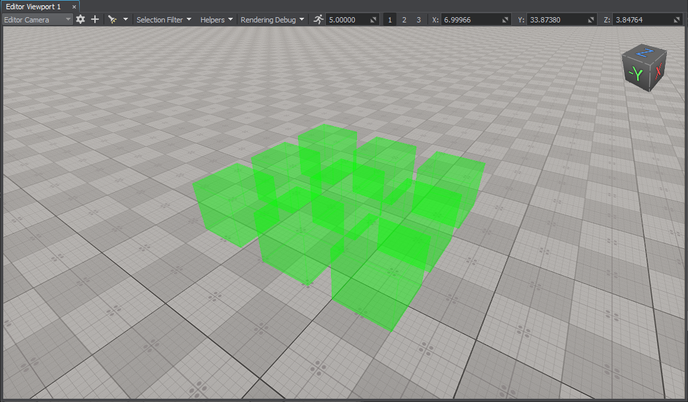
Add 8 more navigation sectors to the scene by cloning (Ctrl+D) the existing sector and place them as follows:Добавьте еще 8 навигационных секторов к сцене при помощи клонирования (Ctrl+D) существующего сектора и разместите их следующим образом:
ПримечаниеYou can position the sectors manually using manipulators or by specifying the exact position via the Parameters window.Вы можете расположить сектора вручную с помощью манипуляторов или указать точное положение в окне Parameters.
- In the Parameters window, adjust the positions of the nodes along the Z axis so that they are all positioned at the same level above the plane.В окне Parameters отрегулируйте положение нод вдоль оси Z таким образом, чтобы все они располагались на одном уровне над плоскостью.
-
Add a new sector and adjust its Size in the Parameters window to give it a parallelepiped shape.Добавьте новый сектор и отрегулируйте его Size в окне Parameters, чтобы придать ему форму параллелепипеда.
 ПримечаниеAt this step, you can approximately set the size of the sector. However, you may need to adjust it later to prevent excluding the navigation sector from pathfinding.На этом шаге вы можете приблизительно задать размер сектора. Однако позже вам, возможно, потребуется скорректировать его, чтобы не исключать навигационный сектор из поиска пути.
ПримечаниеAt this step, you can approximately set the size of the sector. However, you may need to adjust it later to prevent excluding the navigation sector from pathfinding.На этом шаге вы можете приблизительно задать размер сектора. Однако позже вам, возможно, потребуется скорректировать его, чтобы не исключать навигационный сектор из поиска пути. -
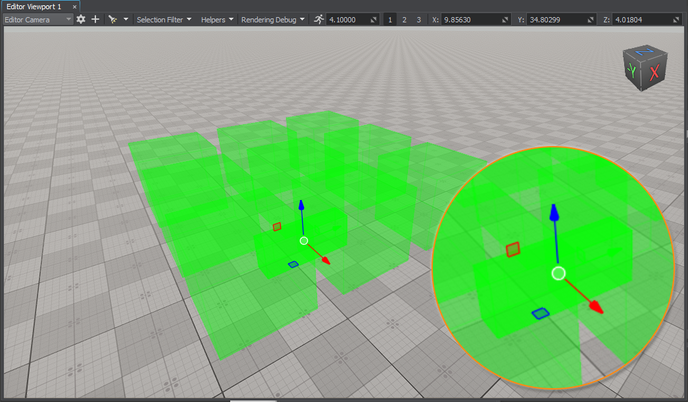
Connect the cuboid-shaped navigation sectors: place the new sector between them.Соедините прямоугольные навигационные сектора: поместите новый сектор между ними.
 ПримечаниеFor 2D routes, the height difference between the intersecting sectors must not exceed the maximum height set for the 2D route; otherwise, these sectors are discarded from pathfinding. In addition, the intersection area must exceed the radius and height of the route. So, it may be necessary to adjust the size and position of the sector to correct the intersection area.Для 2D-маршрутов разница высот между пересекающимися секторами не должна превышать максимальную высоту, установленную для 2D-маршрута; в противном случае эти сектора будут исключены из поиска пути. Кроме того, площадь пересечения должна превышать радиус и высоту трассы. Таким образом, может потребоваться изменить размер и положение сектора, чтобы скорректировать площадь пересечения.
ПримечаниеFor 2D routes, the height difference between the intersecting sectors must not exceed the maximum height set for the 2D route; otherwise, these sectors are discarded from pathfinding. In addition, the intersection area must exceed the radius and height of the route. So, it may be necessary to adjust the size and position of the sector to correct the intersection area.Для 2D-маршрутов разница высот между пересекающимися секторами не должна превышать максимальную высоту, установленную для 2D-маршрута; в противном случае эти сектора будут исключены из поиска пути. Кроме того, площадь пересечения должна превышать радиус и высоту трассы. Таким образом, может потребоваться изменить размер и положение сектора, чтобы скорректировать площадь пересечения. -
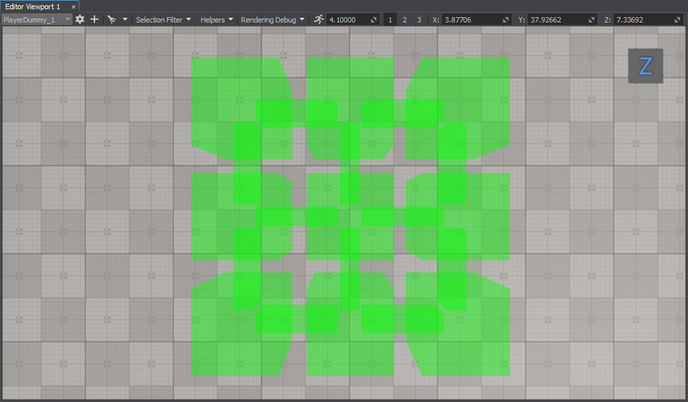
Add 11 more navigation sectors that connect the cuboid-shaped sectors by cloning (Ctrl+D) the existing sector and place them as follows:Добавьте еще 11 навигационных секторов, соединяющих сектора в форме куба, путем клонирования ( Ctrl+D) существующего сектора и разместите их следующим образом:

-
Organize the created navigation sectors in a hierarchy. It will allow you to manage the navigation area as a single node. Select all the navigation sectors, right-click, and choose Group in the drop-down list or press Ctrl+G.Упорядочьте созданные сектора навигации в иерархическом порядке. Это позволит вам управлять областью навигации как единой нодой. Выделите все сектора навигации, щелкните правой кнопкой мыши и выберите Group в выпадающем списке или нажмите Ctrl+G.

-
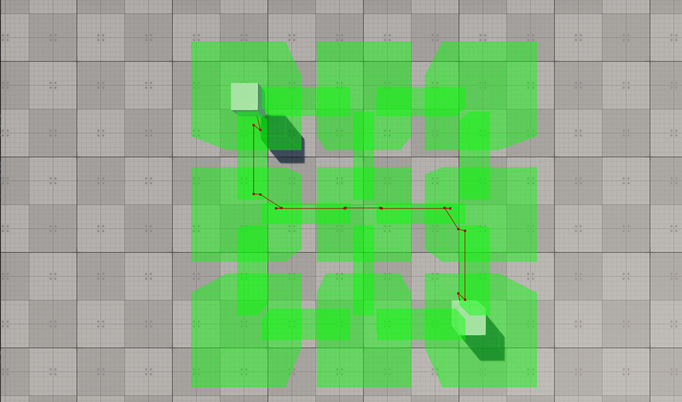
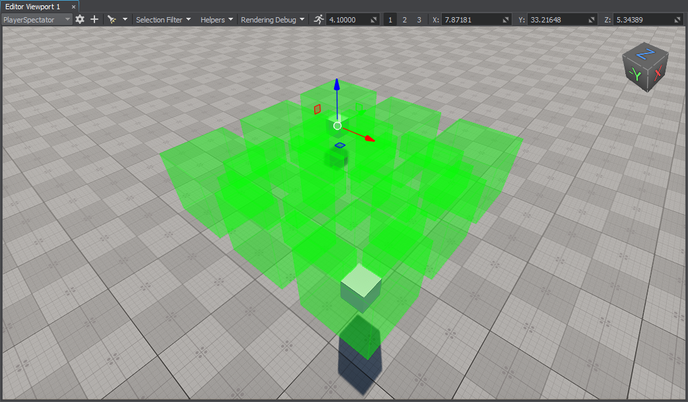
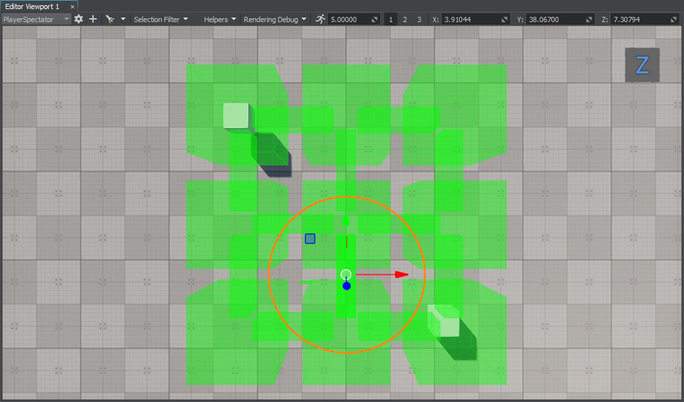
Add 2 nodes to be used as the start and destination points of the route. We will create 2 boxes (Create -> Primitives -> Box), rename them start and finish, and then place them inside the navigation sector as pictured below.Добавьте 2 ноды, которые будут использоваться в качестве начальной и конечной точек маршрута. Мы создадим 2 блока (Create -> Primitives -> Box), переименуем их в start и finish, а затем разместим их внутри навигационного сектора, как показано на рисунке ниже.

Creating Component for 2D Route CalculationСоздание компонента для расчета 2D-маршрута#
The created navigation sectors only provide the area within which routes are calculated. The routes themselves must be created from the code. So, let's create the corresponding C++ component for 2D route calculation.Созданные навигационные сектора предоставляют только область, в пределах которой рассчитываются маршруты. Сами маршруты должны быть созданы из кода. Итак, давайте создадим соответствующий компонент C++ для расчета 2D-маршрута.
Add a new Route2D class inherited from the ComponentBase class (the *.h and *.cpp files) to the project. The class name will be used as the property name.Добавьте в проект новый класс Route2D, унаследованный от класса ComponentBase (файлы *.h и *.cpp). Имя класса будет использоваться в качестве имени свойства.
Implementing Component LogicРеализация компонентной логики#
-
In the Route2D.h file, declare a component class, parameters, and a route:В файле Route2D.h объявите класс компонента, параметры и маршрут:
- Two parameters that will accept nodes between which a route should be calculated.два параметра, которые будут принимать ноды, между которыми должен быть рассчитан маршрут;
- Route color.цвет маршрута.
Исходный код (C++)#pragma once #include <UnigineComponentSystem.h> #include <UniginePathFinding.h> using namespace Unigine; using namespace Math; // derive the component from the ComponentBase class class Route2D : public ComponentBase { public: // declare constructor and destructor and define a property name. The Route2D.prop file containing all parameters listed below will be saved in your project's data folder COMPONENT_DEFINE(Route2D, ComponentBase); // declare methods to be called at the corresponding stages of the execution sequence COMPONENT_INIT(init); COMPONENT_UPDATE(update); COMPONENT_SHUTDOWN(shutdown); // declare parameters of the component PROP_PARAM(Node, startPoint, NULL); PROP_PARAM(Node, finishPoint, NULL); PROP_PARAM(Color, routeColor, vec4_zero); void init(); void update(); void shutdown(); private: // declare a route PathRoutePtr route; }; -
In the Route2D.cpp file, register the component.В файле Route2D.cpp зарегистрируйте компонент.
Исходный код (C++)#include "Route2D.h" REGISTER_COMPONENT(Route2D); -
Create a route and set the radius and height for the point which will move along the route in the init() method. Before creation, check if the nodes to be used as the start and finish points are specified.В методе Init() создайте маршрут и задайте радиус и высоту, необходимые для перемещения точки по маршруту. Перед созданием проверьте, указаны ли ноды, которые будут использоваться в качестве начальной и конечной точек.
Исходный код (C++)#include "Route2D.h" #include <UnigineNode.h> #include <UnigineConsole.h> #include <UnigineVisualizer.h> #include <UnigineLog.h> REGISTER_COMPONENT(Route2D); void Route2D::init() { // check if the start and destination nodes are correctly specified via the component interface if (startPoint && finishPoint) { // create a new route route = PathRoute::create(); // set a radius and height for the point which will move along the route route->setRadius(0.1f); route->setHeight(0.1f); } } -
To enable displaying the calculated route at run time, turn on the Visualizer. Additionally, you can output console messages to the application screen. Add the following logic to the init() function:Чтобы включить отображение рассчитанного маршрута во время выполнения, включите функцию Visualizer. Кроме того, вы можете выводить сообщения консоли на экран приложения. Добавьте следующую логику в функцию init():
Исходный код (C++)Console::setOnscreen(true); Visualizer::setEnabled(true); -
In the update() function, calculate the route from the start to destination node:В функции update() вычислите маршрут от начальной до конечной ноды:
Исходный код (C++)void Route2D::update() { if (startPoint && finishPoint) { route->create2D(startPoint->getWorldPosition(), finishPoint->getWorldPosition()); if (route->isReached()) { // if the destination point is reached, render the root in a specified color route->renderVisualizer(routeColor); } else Log::message("PathRoute not reached yet\n"); } }ПримечаниеHere the route is recalculated each frame. However, it is not optimal for application performance. Instead, you can calculate the route once per several frames: pass a delay to the create2D() function as the third argument.Здесь маршрут пересчитывается для каждого кадра. Однако это не оптимально для производительности приложения. Вместо этого вы можете рассчитать маршрут один раз для нескольких кадров: передайте задержку функции Create2D() в качестве третьего аргумента. -
Implement the shutdown() function to disable the visualizer and onscreen console messages:Реализуйте функцию shutdown(), чтобы отключить визуализатор и сообщения на экране консоли:
Исходный код (C++)void Route2D::shutdown() { Console::setOnscreen(false); Visualizer::setEnabled(false); } -
The component is registered automatically by the Component System upon its initialization. However, you should add the following to the AppSystemLogic::init() method:Компонент регистрируется системой компонентов автоматически при его инициализации. Однако в метод AppSystemLogic::init() следует добавить следующее:
Исходный код (C++)#include "AppSystemLogic.h" #include <UnigineComponentSystem.h> int AppSystemLogic::init() { // initialize ComponentSystem and register all components Unigine::ComponentSystem::get()->initialize(); return 1; } - Build the project and run it once to generate the property for the Route2D component. It will be located in the data/ComponentSystem folder.Создайте проект и запустите его один раз, чтобы сгенерировать свойство для компонента Route2D. Оно будет находиться в папке data/ComponentSystem.
Here is the full code of the component:Вот полный код компонента:
#pragma once
#include <UnigineComponentSystem.h>
#include <UniginePathFinding.h>
using namespace Unigine;
using namespace Math;
// derive the component from the ComponentBase class
class Route2D : public ComponentBase
{
public:
// declare constructor and destructor and define a property name. The Route2D.prop file containing all parameters listed below will be saved in your project's data folder
COMPONENT_DEFINE(Route2D, ComponentBase);
// declare methods to be called at the corresponding stages of the execution sequence
COMPONENT_INIT(init);
COMPONENT_UPDATE(update);
COMPONENT_SHUTDOWN(shutdown);
// declare parameters of the component
PROP_PARAM(Node, startPoint, NULL);
PROP_PARAM(Node, finishPoint, NULL);
PROP_PARAM(Color, routeColor, vec4_zero);
void init();
void update();
void shutdown();
private:
// declare a route
PathRoutePtr route;
};#include "Route2D.h"
#include <UnigineNode.h>
#include <UnigineConsole.h>
#include <UnigineVisualizer.h>
#include <UnigineLog.h>
REGISTER_COMPONENT(Route2D);
void Route2D::init() {
// check if the start and destination nodes are correctly specified via the component interface
if (startPoint && finishPoint)
{
// create a new route
route = PathRoute::create();
// set a radius and height for the point which will move along the route
route->setRadius(0.1f);
route->setHeight(0.1f);
Console::setOnscreen(true);
Visualizer::setEnabled(true);
}
}
void Route2D::update() {
if (startPoint && finishPoint)
{
route->create2D(startPoint->getWorldPosition(), finishPoint->getWorldPosition());
if (route->isReached())
{
// if the destination point is reached, render the root in a specified color
route->renderVisualizer(routeColor);
}
else
Log::message("PathRoute not reached yet\n");
}
}
void Route2D::shutdown() {
Console::setOnscreen(false);
Visualizer::setEnabled(false);
}Assigning ComponentНазначение компонента#
When the component logic is implemented and the property is generated, you should assign it to a node.Когда логика компонента реализована и свойство сгенерировано, вы должны назначить его на ноду.
- In UnigineEditor, select Create -> Node -> Dummy and place it in the navigation area.В UnigineEditor выберите ноду Create -> Node -> Dummy и поместите ее в область навигации.
- Select the dummy node and assign the Route2D property to it in the Parameters window.Выберите эту ноду и назначьте на нее свойство Route2D в окне Parameters.
-
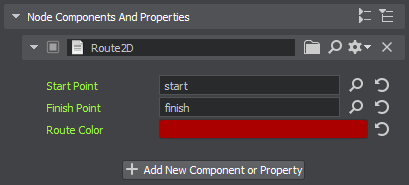
In the component parameters, specify the start and finish static meshes in the Start Point and Finish Point fields.В параметрах компонента укажите статические меши start и finish в полях Start Point и Finish Point.

- Change the Route Color, if necessary.При необходимости измените значение Route Color.
Visualizing Navigation AreaВизуализация области навигации#
To clearly show how the path is built inside the navigation area, let's implement the AreaVisualizer component that enables displaying the navigation area gizmo at run time:Чтобы наглядно показать, как строится путь внутри области навигации, давайте реализуем компонент AreaVisualizer, который позволяет отображать gizmo области навигации во время выполнения:
- Add a new AreaVisualizer class inherited from the ComponentBase class (the *.h and *.cpp files) to the project.Добавьте в проект новый класс AreaVisualizer, унаследованный от класса ComponentBase (файлы *.h и *.cpp).
-
Implement the logic:Реализуйте логику:
Исходный код (C++)#pragma once #include <UnigineComponentSystem.h> #include <UniginePathFinding.h> using namespace Unigine; class AreaVisualizer : public ComponentBase { public: COMPONENT_DEFINE(AreaVisualizer, ComponentBase); COMPONENT_UPDATE(update); void update(); };Исходный код (C++)#include "AreaVisualizer.h" #include <UnigineVisualizer.h> REGISTER_COMPONENT(AreaVisualizer); void AreaVisualizer::update() { // display the navigation area gizmo node->renderVisualizer(); } - Build the project and run it once again to generate the property for the AreaVisualizer component.Создайте проект и запустите его еще раз, чтобы сгенерировать свойство для компонента AreaVisualizer.
- Assign the component to each navigation sector forming the navigation area.Назначьте компонент на каждый навигационный сектор, образующий область навигации.
Trying OutПроверка#
Launch the application to check the result.Запустите приложение, чтобы проверить результат.

Excluding Sectors from PathfindingИсключение секторов из поиска путей#
Sometimes, it might be necessary to ignore some navigation sectors during pathfinding. For this purpose, you can set the Navigation mask for both the navigation sector and the route so that they don't match.Иногда может возникнуть необходимость игнорировать некоторые навигационные сектора при поиске пути. Для этой цели вы можете установить маску Navigation как для навигационного сектора, так и для маршрута, чтобы они не совпадали.
-
Select one of the navigation sectors participating in pathfinding.Выберите один из навигационных секторов, участвующих в поиске пути.

-
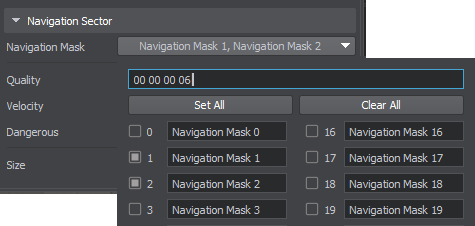
Change its Navigation Mask in the Parameters window.Измените значение его маски Navigation Mask в окне Parameters.

-
Run the application to check how the route is recalculated.Запустите приложение, чтобы проверить, как пересчитывается маршрут.
Modifying Component for 3D Route CalculationМодифицирующий компонент для расчета 3D-маршрута#
The navigation sector also enables the calculation of 3D routes, with some features that differ from the 2D routes:Навигационный сектор также позволяет рассчитывать 3D-маршруты с некоторыми особенностями, отличающимися от 2D-маршрутов:
- For 3D routes, the point moves in 3 dimensions.Для трехмерных маршрутов точка перемещается в 3-х измерениях.
- Only the radius set for the point matters: if the radius set for the point is greater than the size of the navigation sector, it will be discarded.Значение имеет только радиус, установленный для точки: если радиус, установленный для точки, превышает размер навигационного сектора, он будет удален.
- The maximum height set for the route determines the upper limit of the point's vertical movement.Максимальная высота, установленная для маршрута, определяет верхний предел вертикального перемещения точки.
You can force the Route2D component to calculate a 3D route within the same navigation area by changing a single line of the code. Replace the create2D() function call with the following:Вы можете заставить компонент Route2D рассчитать трехмерный маршрут в пределах той же области навигации, изменив одну строку кода. Замените вызов функции create2D() следующим:
route->create3D(startPoint->getWorldPosition(), finishPoint->getWorldPosition());Then build the project and run it once again to re-generate the property for the Route2D component.Затем создайте проект и запустите его еще раз, чтобы повторно сгенерировать свойство для компонента Route2D.
Run the application to check the result.Запустите приложение, чтобы проверить результат.

Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19 SDK.