Разработка UNIGINE-проекта в контейнере Docker
To implement container-based development workflow for UNIGINE-based projects (i.e. to use UnigineEditor to create and edit worlds and run your application) you need to launch UNIGINE SDK Browser inside a Docker container. Configure the Docker container first, or if it is already configured, follow these steps:Чтобы реализовать рабочий процесс разработки на основе контейнеров для проектов на основе UNIGINE (т.е. использовать UnigineEditor для создания и редактирования миров и запуска вашего приложения), вам необходимо запустить UNIGINE SDK Browser внутри контейнера Docker. Сначала настройте контейнер Docker или, если он уже настроен, выполните следующие действия:
- Download and install UNIGINE SDK Browser (version 2.0.13+) Скачайте и установите UNIGINE SDK Browser (версия 2.0.13+)
- Launch SDK Browser in the container. Запустите SDK Browser в контейнере.
SDK Browser Downloading and InstallationЗагрузка и установка SDK Browser#
- Download SDK Browser (for Linux) and save it as sdk_browser2_latest.run to the target folder (unigine-in-docker). Скачайте SDK Browser (для Linux) и сохраните его как sdk_browser2_latest.run в целевой папке (unigine-in-docker).
-
Run the following commands from the unigine-in-docker folder to unpack and install SDK Browser:Запустите следующие команды из папки unigine-in-docker, чтобы распаковать и установить SDK Browser:
Результат$ cd ~/unigine-in-docker $ chmod +x sdk_browser2_latest.run $ ./sdk_browser2_latest.run $ chmod +x UNIGINE_SDK_Browser2/browser2.runПримечаниеDuring the installation you should read and accept the license terms.Во время установки вы должны прочитать и принять условия лицензии.
SDK Browser Launch in the ContainerЗапуск браузера SDK в контейнере#
-
Enable connections with the X-server:Разрешите подключение к X-серверу:
Результат$ xhost +local:* -
Launch SDK Browser:Запустите SDK Browser:
Результат$ docker run -it --rm --network host \ --runtime=nvidia --gpus 0 -e NVIDIA_VISIBLE_DEVICES=0 \ -e DISPLAY=${DISPLAY} \ --device /dev/snd \ -e NVIDIA_DRIVER_CAPABILITIES=display,compute \ -v /tmp/.X11-unix:/tmp/.X11-unix \ -v `pwd`/UNIGINE_SDK_Browser2:/opt/browser2 \ -v `pwd`/tmp/config:/root/.config/ \ -v `pwd`/unigine/config_browser:/root/.config/unigine \ -v `pwd`/unigine/config_editor:/root/.config/Unigine \ -v `pwd`/unigine/local/share:/root/.local/share/unigine/browser \ -v `pwd`/unigine/projects:/root/Documents/ \ -v /etc/localtime:/etc/localtime:ro \ -w /opt/browser2/ \ run_unigine_in_docker:latest \ ./browser2.run
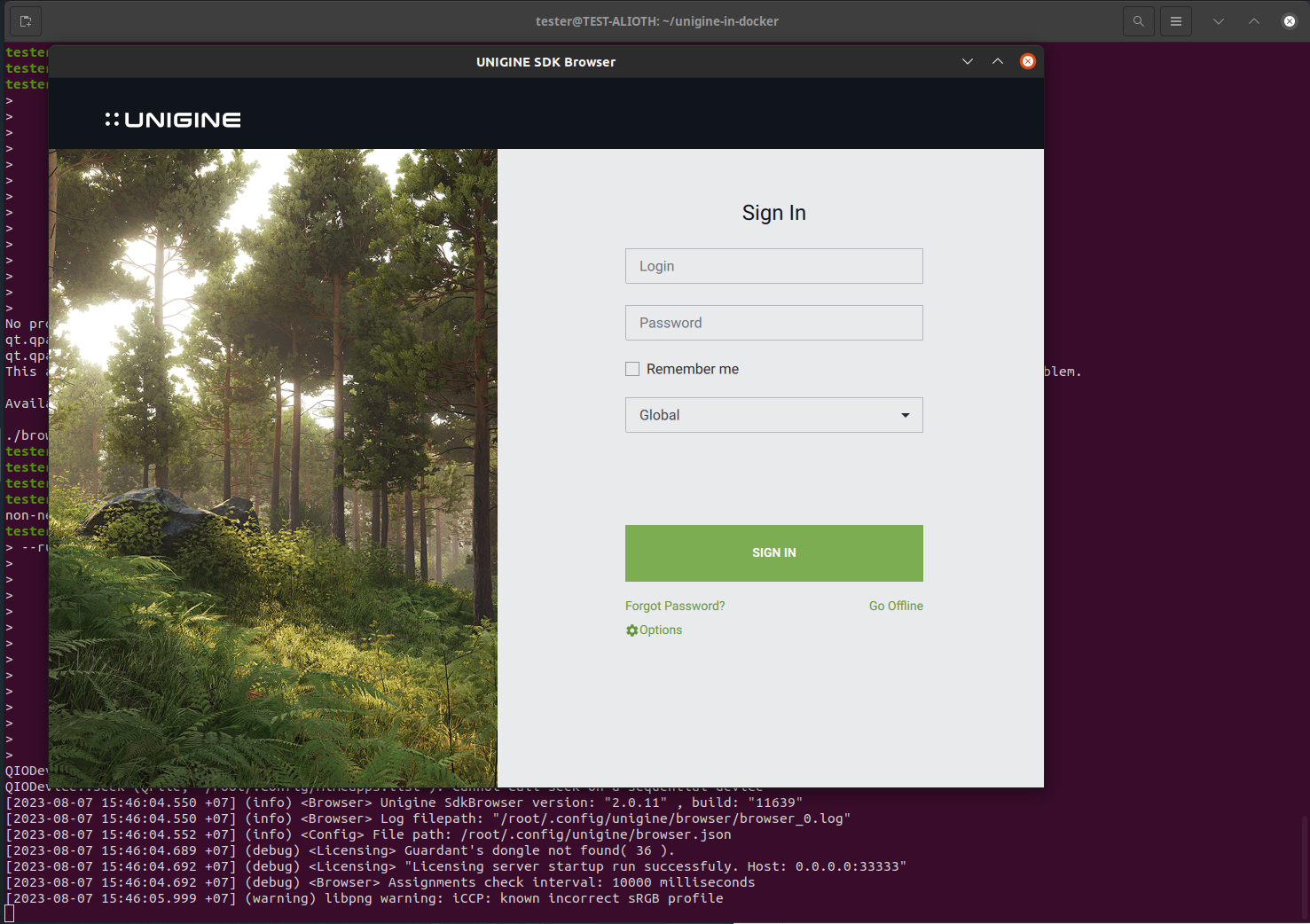
Congratulations! You have successfully launched SDK Browser in Docker! Now you can develop your project in UnigineEditor or run an Engine instance (your application).Поздравляем! Вы успешно запустили SDK Browser в Docker! Теперь вы можете разрабатывать свой проект в UnigineEditor или запускать экземпляр движка (вашего приложения).
Информация, представленная на данной странице, актуальна для версии UNIGINE 2.19 SDK.
