Basics

The set of Basics samples illustrates how to create various basic mechanics:
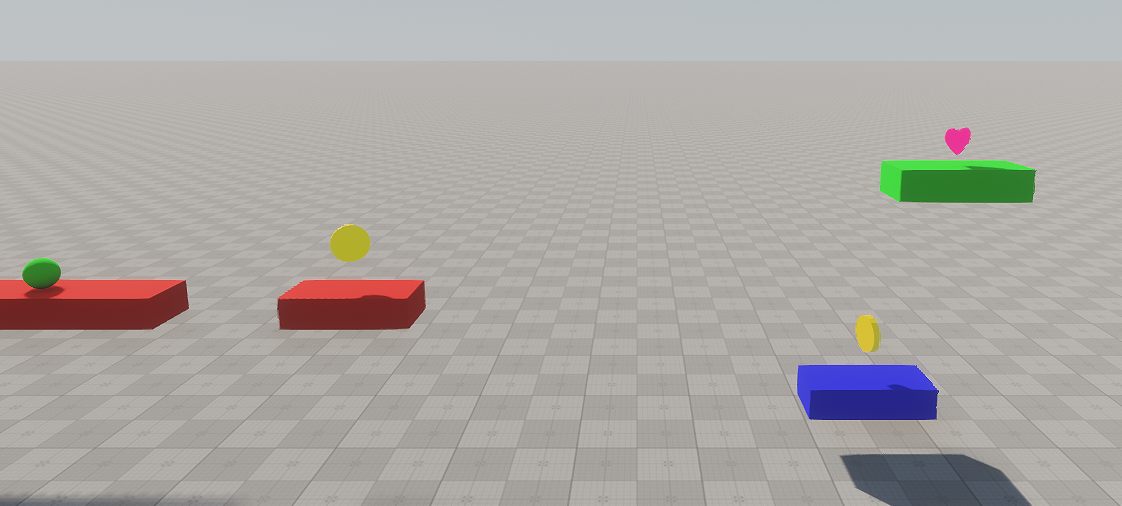
Curve Animation sample shows how to animate objects using Curve2D: moving platforms, rotating coins, and a heart changing its size.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\curve_animation
Euler Angles sample demonstrates how the order of angles affects the resulting rotation. You can also observe different ways of decomposing the current rotation by various angle sequences.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\euler_angles
Node Spawner Grid sample shows how to create nodes and place them across a grid. Spawning from the center is also available.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\node_spawner
Node Spawner Timer sample shows how to create nodes at a set spawn frequency.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\node_spawner
Physical Movement sample demonstrates the simple logic using physical methods to move an object using either force or impulse.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\physics_movement
Simple Movement sample shows how to use different API methods to perform the same actions — movement forward and backward and turning to the right and to the left.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\transform_movement
Trajectory sample demonstrates three types of movement along a predefined path: linear interpolation, spline interpolation, path from a file. The sample contains the PathTrajectorySaver component that illustrates how to create your own path file, which is opened via the WorldTransformPath node.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\trajectory_movement
Triggers sample demonstrates three types of triggers: Intersection Trigger, Math Trigger, and World Trigger.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\trigger_sample
Trigger Buttons sample demonstrates various types of interactable buttons and levers.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19\source\basics\trigger_buttons
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
- Find the C++ Samples demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19 SDK.